
스크롤 상태 표시 바 구현
웹사이트 스크롤 상태바를 구현해보려 합니다. 웹사이트를 돌아다니다가 스크롤 시 상단에 상태바가 표시되더라고요. 티스토리의 유명한 스킨에도 있는 것 같아 간단하게 HTML과 CSS, 자바스크립트를 사용하여 제 블로그에 구현해보려 합니다.
작업 순서는 아래와 같습니다.
- HTML <span> 태그 삽입
- <span> 태그 CSS속성 적용하기
- 자바스크립트로 기능 구현하기
1. HTML태그 삽입

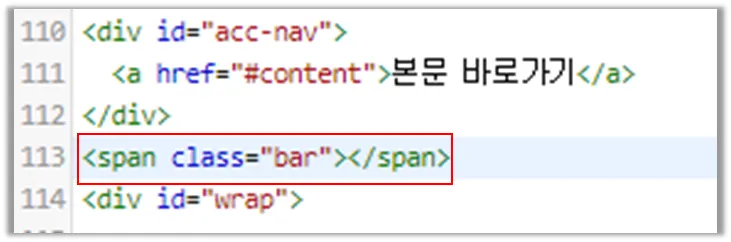
<span class="bar"></span>
<body> 태그 안에 상단의 <span> 태그 코드를 넣어주세요. 클래스는 'bar'로 지정했습니다. 잘 모르시는 분들은 저와 똑같이 <div id="wrap"> 위에 그대로 복붙 해주세요.
2. CSS속성 적용

.bar{
position: fixed;
top: 0px; left: 0px;
width: 0%; height: 5px;
background: #98acf8;
z-index: 9999999;
}
해당 CSS속성을 적용해주세요. 현재 제 블로그에 적용된 상태바의 디자인이 마음에 안 드시는 분들은 속성을 변경해 주시면 됩니다. 다른 색으로 변경하고 싶으신 분들은 아래 Color hunt 홈페이지에서 마음에드는 색을 골라 변경해주세요.
height : 상태바 두께
background : 상태바 색 ex) #000 검은색
3. 자바스크립트로 기능 구현

<!-- 스크롤 상태바 -->
<script>
$(window).scroll(function() {
var scrollY = ($(window).scrollTop() / ($(document).height() - $(window).height()) * 100).toFixed(3);
$(".bar").css({"width" : scrollY + "%"});
});
</script>
<!-- 스크롤 상태바 -->
해당 자바스크립트 코드를 <head> 태그 사이에 넣어줘야 합니다. </head> 위에 붙여 넣기 하시면 됩니다.
해당 코드는 현재 스크롤 위치를 백분율로 계산하여 클래스 'bar'의 width 크기를 실시간으로 업데이트합니다. Math.Floor()로 소수점을 제거해서 사용했더니 모바일에서 끊기는 느낌이 들어 toFixed(3)을 사용해 소수 셋 재짜리까지 계산하게 했습니다.
Color Hunt - Color Palettes for Designers and Artists
Color Hunt is a free and open platform for color inspiration with thousands of trendy hand-picked color palettes
colorhunt.co