
자바스크립트를 이용하여 HTML요소의 자식 노드와 요소에 접근하는 방법으로 우선 HTML 노드와 요소의 차이점에 대해서 알아야한다.

노드에는 3개, Text와 Element, Comment가 포함되어 있습니다.
- Text : 의미대로 텍스트 문자열
- Element : HTML 요소
- Comment : 주석
1. 자식노드 접근 -> ele.childNodes
<div class="parent">텍스트
<div class="child1"></div>
<!--주석(Comment)-->
<p class="child2"></p>
<span class="child3"></span>
</div>
<script>
const ele = document.querySelector(".parent");
console.log(ele.childNodes); //
</script>

childNodes는 배열의 형태로 노드를 순서대로 반환한다. 태그안 줄바꿈까지 Text로 처리되어 반환되므로 주의해야한다..
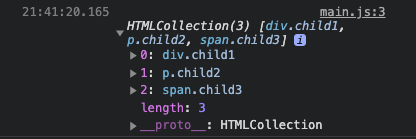
2. 자식요소 접근 -> ele.children
<div class="parent">텍스트
<div class="child1"></div>
<!--주석(Comment)-->
<p class="child2"></p>
<span class="child3"></span>
</div>
<script>
const ele = document.querySelector(".parent");
console.log(ele.children);
</script>

ele.children은 해당 HTML 요소의 자식요소를 배열의 형태로 반환한다. childNodes와는 다르게 주석이나 줄바꿈 또는 텍스트는 제외한다.



