DOM(Document Object Model)
DOM은 HTML 문서를 객체로 표현한 것이며, 객체 지향 모델로 구조화된 문서를 표현하는 형식이다.(W3C 표준 방식) DOM을 이용하여 HTML 문서의 모든 Element를 접근, 변경할 수 있다. 동적 HTML구현이 가능하다.

Tree구조

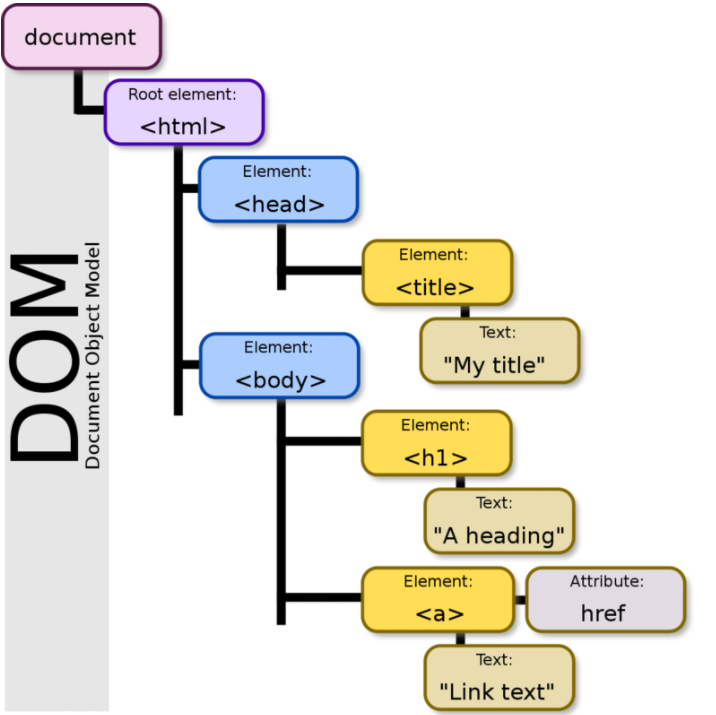
위에서 말했듯이 DOM(Document Object Model)은 HTML 문서의 객체(Object) 기반으로 구조화된 형식으로 표현한 것으로 위의 사진과 같이 "노드 트리"로 표현된다. 하나의 부모 노드가 여러 개의 자식 노드들을 가질 수 있는 구조로 되어있다.
체크사항
1. DOM은 HTML이 아니다. (동일할 수 있지만 원본 소스와는 다를 수 있다)
2. 자바스크립트가 DOM을 수정해도 HTML 문서의 내용을 변경하지 않는다.
참고
MDN – DOM 소개
DOM 소개 - Web API | MDN
DOM 소개 이 문서는 DOM에 대한 개념을 간략하게 소개하는 문서이다: DOM 이 무엇이며, 그것이 어떻게 HTML, XML 문서들을 위한 구조를 제공하는지, 어떻게 DOM 에 접근하는지, API 가 어떻게 사용되는지
developer.mozilla.org
NAVER D2 – 브라우저는 어떻게 동작하는가?



