
자바스크립트 객체(Object)
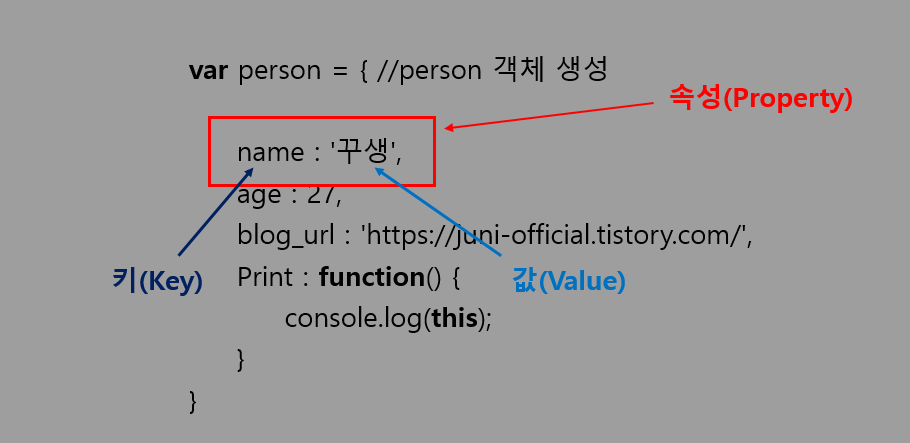
var person = { //person 객체 생성
name : '꾸생',
age : 27,
blog_url : 'https://juni-official.tistory.com/',
print : function() {
console.log(this);
}
}
person.print();


객체에는 각각의 속성이 있고 속성에는 키와 값으로 이루어져 있다.
자바스크립트 객체 접근 방법
person['name'] + '\n' +
person['age'] + '\n' +
person['blog_url']
자바스크립트 객체 접근 방법으로는 이와같이 사용하는데, 키 값을 문자형식으로 입력하여 해당 값을 찾는다. 물론 키 값이 숫자일 경우 숫자를 이용하여 접근이 가능하다. 하지만 배열의 형식처럼 순서대로 사용하려면 다소 다른 방법을 이용해야한다. 방법은 아래와 같다.
var person = { //person 객체 생성
name : '꾸생',
age : 27,
blog_url : 'https://juni-official.tistory.com/',
print : function() {
console.log(this);
}
}
Object.keys(person).forEach(ob =>{
console.log(ob + ' : ' + person[ob]);
})
// ------------------------------------------------
// name : 꾸생
// time.html:30 age : 27
// time.html:30 blog_url : https://juni-official.tistory.com/
// time.html:30 print : function() {
// console.log(this);
// }
Object 함수를 사용하여 객체를 배열처럼 접근할 수 있다. 객체를 forEach문으로 돌려서 사용하는 방법으로도 설명할 수 있으며, 키(key)와 값(Value)을 따로 나누지 않고 객체의 속성을 배열의 형식으로 나누고 싶다면 아래 방법을 사용하면 된다.
객체 배열로 나누기
var person = { //person 객체 생성
name : '홍길동',
age : 20,
IQ : '120',
height : '200',
weight : '90'
}
var arr = [];
Object.entries(person).forEach(ob =>{
arr.push(ob);
})
console.log(arr);
//----------------------------------------
// 0: (2) ["name", "홍길동"]
// 1: (2) ["age", 20]
// 2: (2) ["IQ", "120"]
// 3: (2) ["height", "200"]
// 4: (2) ["weight", "90"]
Object의 entries를 이용하여 해당 객체를 forEach문으로 돌려 배열에 넣어줍니다.
자바스크립트 배열(Array)
var array = [ //배열 생성
'가', '나', '다', '라', '마', '바', '사'
]
console.log(Array.isArray(array));
for(i= 0 ; i<array.length ; i++){
console.log(array[i]);
}
for( let i in array){
console.log(array[i])
}
array.forEach(arr=>{
console.log(arr)
})

배열은 비교적 구성이 간단하여 사용하는데 큰 어려움은 없다. 추가로 문자열을 배열로 만드는 방법과 배열을 문자열로 나누는 방법을 알아가면 좋을듯 하다.
배열을 문자열로
var arr = ['가', '나', '다', '라', '마', '바', '사'];
var str = arr.join('-');
console.log(str);
//-------------------------------------------------
// 가-나-다-라-마-바-사
arr.join()을 사용해 배열사이의 구분점을 두어 문자열 형식으로 저장할 수 있다. 반대로 특정 구분점이 존재하는 문자열을 배열로 저장하는 방식은 아래와 같다.
문자열을 배열로
var arr = ['가', '나', '다', '라', '마', '바', '사'];
var str = arr.join('-');
var change_arr = str.split('-');
console.log(change_arr);
//-------------------------------------------------
// ["가", "나", "다", "라", "마", "바", "사"]
str.split()을 사용하여 문자열을 배열로 저장할 수 있다.
배열 추가 및 삭제
//배열 push()
var arr = ['가', '나', '다', '라'];
arr.push('마');
console.log(arr);
// ["가", "나", "다", "라", "마"]
//-------------------------------------------------
//배열 pop()
var arr = ['가', '나', '다', '라'];
arr.pop();
console.log(arr);
// ["가", "나", "다"]//배열 shift()
var arr = ['가', '나', '다', '라'];
arr.shift();
console.log(arr);
// ["나", "다", "라"]
// -------------------------------
//배열 shift()
var arr = ['가', '나', '다', '라'];
arr.unshift('A');
console.log(arr);
// ["A", "가", "나", "다", "라"]
자바스크립트 내장 함수인 push(), pop()을 사용하여 스택(stack) = LIFO(Last-In-First-Out) 방식으로 배열에 값을 추가/삭제할 수 있다.
반대로 큐(Queue) = FIFO(First-In-First-Out) 방식을 원한다면 shift(), unshift() 함수를 사용하면 된다.
그냥 원하는 자리의 배열을 삭제하고 싶을 경우 splice() 함수를 사용하자!
//배열 splice
var arr = ['가', '나', '다', '라'];
arr.splice(1, 1);
console.log(arr);
// ["가", "다", "라"]
splice는 두 개의 매개변수가 있는데 각각 순서대로 삭제할 위치의 index값과 index값을 시작으로 값을 제거할 개수를 뜻하는 deleteCount가 있다.
splice(index, deleteCount)
//배열 splice - 2
var arr = ['가', '나', '다', '라'];
arr.splice(1, 2);
console.log(arr);
// ["가", "라"]