
반응형 웹은 CSS 미디어 쿼리(media queries)를 사용해 사용자 기기의 화면 width 사이즈를 비교하여 적절한 CSS를 표시해준다. 미디어 쿼리를 사용하지 않고 HTML 헤더에서 현재 기기의 width에 맞는 스타일 시트를 지정해주는 방식도 있다.
미디어 쿼리를 적용하기 전 HTML <head>태그안에 뷰포트 태그를 선언해 줘야하는데, 기본 Visual Code에서는 Emmet으로 추가가 되지만 Bracket에서는 기본으로 추가되지 않는다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
content ="width=device-width, initial-scale=1.0"
-> 화면 넓이를 사용자 디바이스 넓이로 지정, 기본 사이즈 1
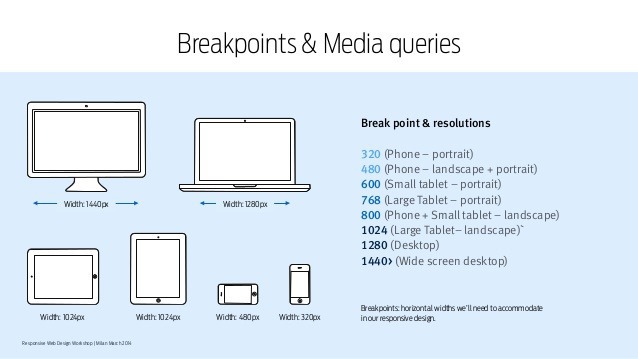
반응형웹 디바이스별 분기점

| 최소 | 최대 | |
| PC | 1024px | - |
| Tablet | 768px | 1023px |
| Mobile | 320px | 767px |
반응형 PC 미디어 쿼리
@media screen and (min-width:1024px) {
/* PC CSS */
}
반응형 테블릿 미디어 쿼리
@media screen and (min-width:768px) and (max-width: 1023px) {
/* 테블릿 CSS */
}
반응형 모바일 미디어 쿼리
@media screen and (max-width:767px){
/* 모바일 CSS */
}
유지보수가 편리하게 PC / Tablet / Mobile CSS파일을 구분하여 디바이스 넓이 크기 별로 스타일 시트를 다르게 적용하는 방법도 사용함.
HTML link태그 사용
<link href = "style_pc.css" media = "screen and (min-width:1024px)" rel = "stylesheet" />
<link href = "style_tablet.css" media = "screen and (min-width:768px) and (max-width:1023px)" rel = "stylesheet" />
<link href = "style_mobile.css" media = "screen and (min-width:320px) and (max-width:767px)"" rel = "stylesheet" />




