
React - webpack & babel
기존 CRA(Create-React-App) 프로젝트 생성 방식이 아닌, 수동으로 리액트 환경을 설정하는 방법으로 웹팩과 바벨 설정 방법을 알아보자.
1. 프로젝트 설정 및 리액트 설치
init-y
npm i react react-dom
- 웹팩(Webpack)

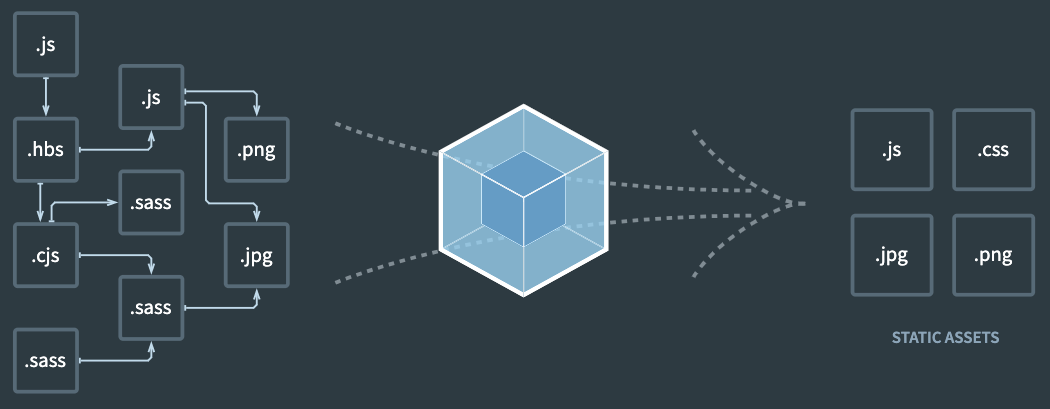
웹 어플리케이션의 규모가 커지면서 프로젝트마다 엄청난 자원의 파일들이 하나로 모여 구성된다. 이때, 파일들의 관계는 복잡하고 무겁기 때문에 브라우저가 이해하고 로드하는데 시간이 소요된다. 이 문제를 해결하기 위해 웹팩(Webpack)이라는 모듈 번들러를 사용해 파일들의 의존성 관계를 정리 및 최적화, jsx파일을 합쳐 하나의 자바스크립트 파일로 만들어준다.
번들러 : 여러 개의 파일을 모듈화 해서 하나의 파일로 묶어주는 도구.
(대표적으로 webpack, parcel, browserify가 있다. 요즘은 vite가 핫하다고 함)
2. 웹팩 설치와 설정
1) 웹팩 설치
npm install --save-dev webpack webpack-dev-server webpack-cli html-webpack-plugin
// -D 는 개발 의존모듈에만 적용
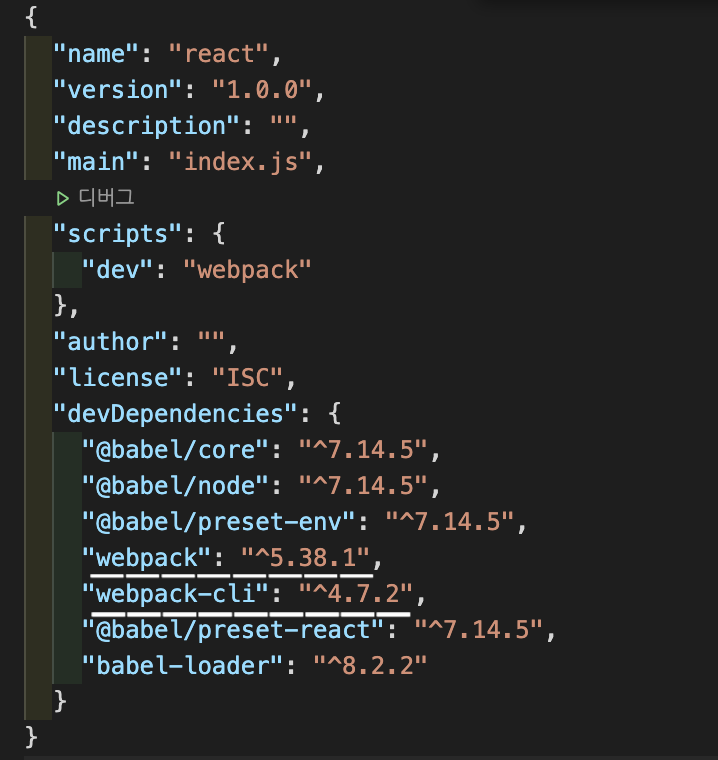
npm 명령어를 사용해 webpack, webpack-cli를 개발에서만 사용할 수 있도록 dev(-D) 명령어를 넣어주고 이를 package.json 파일에 남겨놓기 위해 --save 명령어를 추가해 설치해준다.
아래와 같이 devDependencies에 설치했던 웹팩들이 버전과 함께 작성된다.

2) 웹팩 설정
웹팩 설정을 위해 webpack.config.js 파일을 생성해준다.
// webpack.config.js
const path = require("path");
module.exports = {
name : 'React-webpack-setting', // 웹팩 설정 이름
mode : 'development', //실서비스 : Production
devtool : 'eval',
resolve : {
extensions : ['.js', '.jsx']
},
entry:{ // 합쳐질 파일 요소들 입력
app : ['./src/index.jsx'],
},
module: {
rules: [
test: /\.js$/,
exclude: /node_module/,
use:{
loader: 'babel-loader'
}
}
]
},
output:{// 최종적으로 만들어질 js
path: path.join(__dirname, '/dist'), //빌드 위치
filename : 'app.js' //웹팩 빌드 후 최종적으로 만들어질 파일
},
}
- module.exports = {} : 선언된 객체를 모듈로 출력
- entry : 사용될 js (배열을 이용한 복수설정)
- output : 합쳐질 결과물에 대한 설정
- module : 모듈 설정
- plugins : 플러그인 활용
3. 바벨(Babel)
React에서는 JSX문법을 사용하는데 자바스크립트와는 조금 다르다. 그래서 JSX를 실행하기 위해서는 babel이 필요하다.
npm으로 설치를 하거나 아래 스크립트 태그와 실행 스크립트 태그 안에 babel 타입을 지정한다.
1) babel 설치
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/bable>
</script>npm i -D @babel/core @babel/preset-react babel-loader @babel/plugin-proposal-class-properties @babel/preset-env웹팩과 마찬가지로 개발할 때에만 필요하므로 -D 명령어를 넣어준다.
- babel/core : 기본적인 바벨로 최신 문법으로 변환해주는 역할을 한다.
- babel/preset-env : 여러 환경에 맞게 JavaScript를 동작하게 해 준다.
- babel/preset-react : 리액트를 위한 플러그인 모음
- babel-loader : 바벨(babel)과 웹팩(webpack)을 연결해준다.
2) babel 설정
const path = require("path");
module.exports = {
name : 'React-webpack-setting', // 웹팩 설정 이름
mode : 'development', //실서비스 : Production
devtool : 'eval',
resolve : {
extensions : ['.js', '.jsx']
},
entry:{ // 합쳐질 파일 요소들 입력
app : ['./src/index.jsx'],
},
output:{// 최종적으로 만들어질 js
path: path.join(__dirname, '/dist'), //빌드 위치
filename : 'app.js' //웹팩 빌드 후 최종적으로 만들어질 파일
},
module : { //모듈 연결 설정
rules : [{
test: /\.jsx?/, // 대상 설정 정규식
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
},
}],
},
};
webpack.config.js에 babel 설정을 추가해준다.
module : { //모듈 연결 설정
rules : [{
test: /\.jsx?/, // 대상 설정 정규식
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
},
}],
},
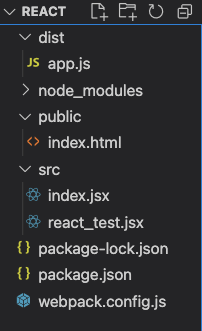
4. 기본 폴더 구조 이해하기

사실 설정하기 전 폴더구조부터 확립하고 설정하는 것이 좋다. create-react-app 명령어로 생성되는 구조랑 비슷하게 설정했다.
- src폴더 : 주로 작성하는 코드 파일들이 있는 곳으로, 따로 Component 폴더를 만들어 분류한다.
- dist : webpack이 src폴더에 소스파일들을 번들링 해 하나의 자바스크립트 파일로 만들어주는 폴더
- public : index.html과 같이 정적인 요소를 넣어주는 폴더
./public/index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>React - Web</title>
</head>
<body>
<div id="root"></div>
<script src="../dist/app.js"></script>
</body>
</html>
./src/index.jsx
const React = require("react");
const ReactDom = require("react-dom");
const React_test = require("./react_test");
ReactDom.render(<React_test />, document.querySelector("#root"));
./src/react_test.jsx
const React = require("react");
const ReactDom = require("react-dom");
const { Component } = React;
class react_test extends Component{
state = {
name : 'hello webpack'
};
render(){
return (
<h1>{this.state.name}</h1>
)
}
}
module.exports = react_test;
5. 웹팩(Webpack) 빌드
npx webpack
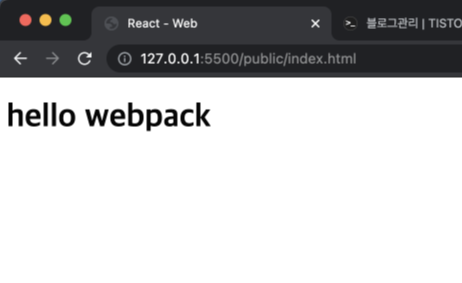
- 출력 화면

정상적으로 출력이 됐지만 CSS도 웹팩으로 번들링 시켜보자. 물론 웹팩을 사용하지 않고 HTML에서 기존 사용하던 방식으로 CSS를 적용할 수 있다. 하지만 웹팩은 CSS파일도 번들링 시킬 수 있기 때문에 한 번 알아보자.
6. Webpack CSS 번들링
1) style-loader, css-loader 설치
npm i -D style-loader css-loader
style-loader와 css-loader를 설치해준다.
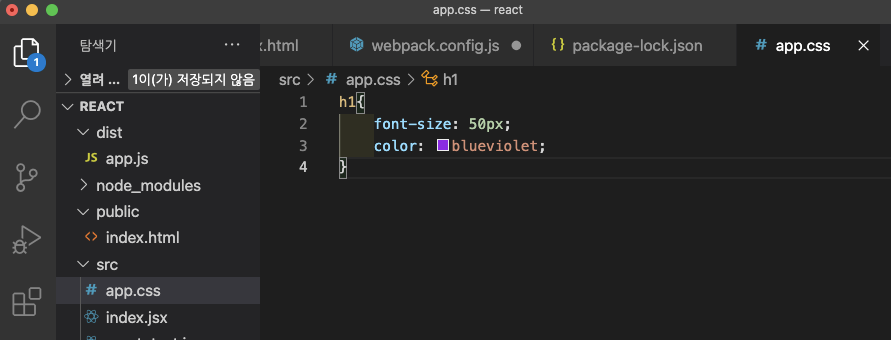
2) app.css

src폴더에 새로운 css파일을 만들고 적용 유무를 알기 위해 h1태그에 속성을 넣었다.
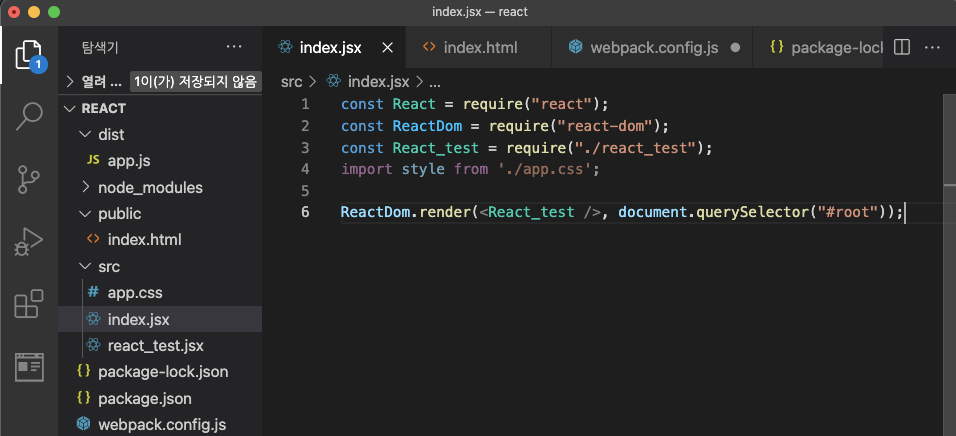
3) index.jsx

import style from './app.css';index.jsx 파일에 해당 CSS파일을 import 시킨다.
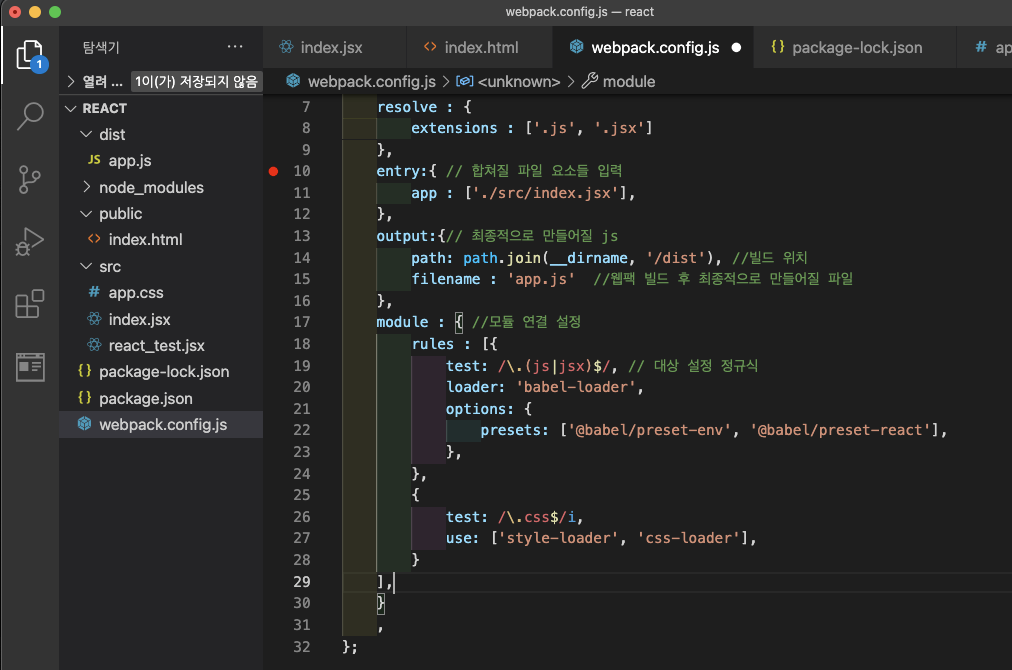
4) webpack.config.js

{ //style-loader, css-loader 규칙 설정
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
}
module - rules에 새로운 규칙을 추가해준다.
style-loader | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
관련 설정은 공식 문서에 아주 잘 나와있다.
> npx webpack

웹팩으로 CSS 적용 완료!
이제부터 본격적으로 코드를 작성할 수 있다.
+추가) 결과 확인을 위한 디버그 명령어를 package.json 파일에 추가해준다!
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve --env NODE_ENV=development"
},
> npm run dev
리액트18 최신 버전
React 18 웹팩&바벨 수동 설정하기
이번 포스팅에서는 리액트 18 버전을 기준으로 웹팩 설정을 수동으로 진행해 보겠습니다. 리액트가 18 버전으로 나온지 조금 지났는데, 저는 회사에서 Vue를 계속 쓰다 보니 리액트를 공부할 시간
juni-official.tistory.com