
시멘틱 마크업이란?
시멘틱 마크업(Semantic Markup)은 적절한 위치에 올바른 HTML 태그를 사용하는 것을 말한다. 여러 종류의 HTML 태그들이 있지만 각각의 사용 목적과 의미가 담겨있다. 간단하게 말해 <ul> 태그와 <li> 태그를 알고 있다면 이해하기 쉬울 것이다.
나는 HTML을 주먹구구식으로 배웠지만, 애드센스 블로그와 워드프레스 블로그를 운영하면서 검색엔진 최적화(SEO : Search Engine Optimization에 대해 공부하게 되었고 시멘틱 마크업을 알게 되었다. 단순하게 SEO는 포털사이트 검색 결과 상위에 자신의 웹 문서를 노출시키기 위한 작업이다. 요즘같이 광고/홍보가 예민하게 받아들여지는 시기에는 필수인 작업이다.
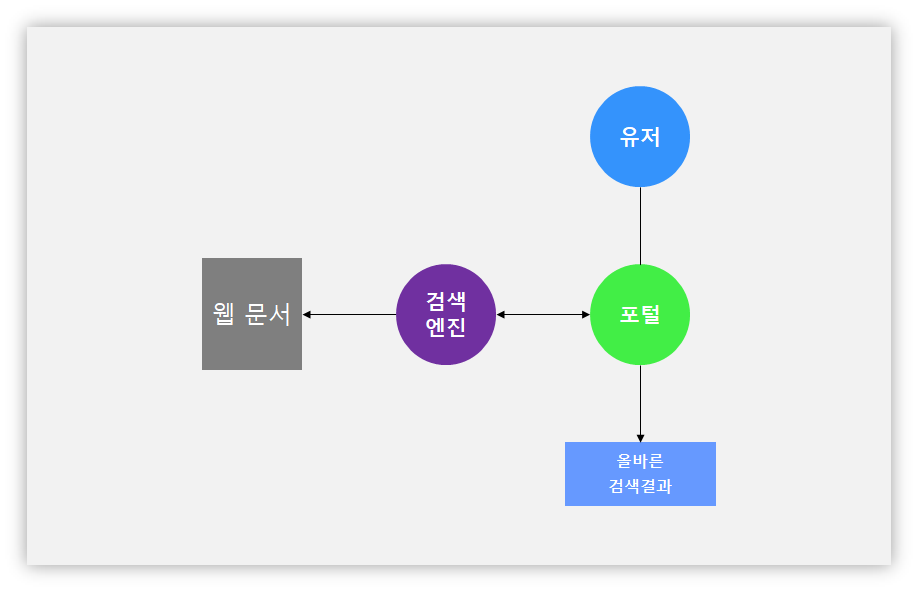
구글, 빙, 네이버 등 검색엔진이 인터넷에 연결된 HTML 문서를 읽고 사용자가 검색한 단어나 문장에 적합한 문서들에게 순위를 매겨 노출시켜준다. 아래와 같은 연결구조로 이해하고 있는데, 틀린 정보가 있으면 댓글로 남겨주시면 감사하겠습니다.

시멘틱 마크업으로 무조건 올바른 HTML 태그만 사용했다고 SEO 작업을 완벽하게 끝냈다고는 장담할 수 없다. 하지만 나는 시멘틱 마크업은 웹 문서의 뼈대가 되는 기본 중의 기본으로 이해하고 있다.
시멘틱 마크업 관련 태그
올바른 태그를 사용하기 위해서는 해당 태그가 어떤 목적을 가지고 있는지 알아야 한다. 알아야 할 태그들이 많지는 않고 태그 이름에서 그 의미를 알아보기 쉽기 때문에 몇 번 사용하다 보면 익숙해지는 건 시간문제일 것이다.
<header>
<header> 태그는 소개 및 탐색에 도움을 주는 영역으로 제목, 로고, 검색 폼, 작성자 이름 등의 요소가 포함할 수 있는 영역입니다. <head> 태그와는 역할이 다르니 주의해야 한다.
<footer>
<footer> 태그는 웹사이트의 작성자, 저작권 정보, 관련 문서 등의 내용을 담는 영역으로 사용된다.
<nav>
<nav> 태그로 문서의 부분 중 현재 페이지 내, 또는 다른 페이지의 링크를 보여주는 영역이다. 주로 메뉴, 목차, 색인 등에 사용되고 있습니다. 흔히 알고있는 <nav>태그 안에 <ul>과 <li> 태그를 사용해서 내비게이션 메뉴를 작성하는 것이 일반적이죠!
<main>
<main> 태그는 <body>태그안에 주요한 콘텐츠 영역을 말합니다(정보 제공용). 해당 페이지에 핵심 주제나 기능에 직접적으로 연결되어 있거나 확장하는 콘텐츠 영역입니다. 주의 사항으로는 <main>태그 사용 시 사이트 로고나 저작권 정보 등 중복되는 콘텐츠를 포함시켜서는 안 된다. 하지만 검색 폼이나 사이트의 중요한 기능이라면 예외로 포함할 수 있습니다.
<section>
<section> 태그는 독립적인 영역으로 제목 태그를 자식 요소로 포함하는 방법을 주로 사용한다. 뚜렷한 목적이나 주제에 맞는 해당 영역에 사용해야 하며 일반적인 컨테이너 역할로 사용하면 안 된다. 단순한 스타일의 목적으로는 <div> 태그 사용이 맞다. 아래와 같이 섹션과 아티클 태그는 서로 종속되며 사용할 수 있고 역할이 비슷해 구분하기 어려울 수 있음.
<section class="content-list">
<article>블로그 포스팅 제목1</article>
<article>블로그 포스팅 제목2</article>
<article>블로그 포스팅 제목3</article>
</section><article>
제목
<section>제목과 관련된 내용1</section>
<section>제목과 관련된 내용2</section>
</section>
<article>
<article> 태그는 쉽게 이해하기 위해 블로그, 매거진, 뉴스 등 사이트 안에서 독립적으로 구분해서 배포할 수 있는 영역을 말합니다. 예를 들어 블로그 글 목록에서 글 이미지와 제목, 짧은 내용이 표시되어있는 각각의 영역을 말한다. 각각의 <article> 태그의 내용들은 각자 다른 콘텐츠들을 담고 있고 독립적으로 구분하기 위해서 사용한다.
<h1~5>
제목 태그들은 이름의 의미 그대로 사용하면 되지만, 몇 가지 주의해야 한다. 보통 <section>이나 독립적으로 구분되는 <article> 태그 안 콘텐츠를 식별할 때 사용한다.
제목 태그들은 <h1>으로 시작해 2, 3, 4.. 순차적으로 사용하며, <h1> 태그의 경우 페이지 당 하나만 사용하는 것이 모범적이다. 해당 페이지의 목적을 설명해야 한다고 한다.(두 개의 제목을 가진 영화나 책이 존재하는가?)
마치며
내가 생각하기에 시멘틱 마크업은 HTML 문서의 근본을 다지는 작업으로 이해했다. 물론 쉬운 일은 아니겠지만 완벽하게 사용하는 것이 이상적으로 보인다. 개발 단계 이전 기획단계에서 레이아웃과 시멘틱 마크업 작업이 우선적으로 이루어져야 된다고 생각한다.
물론 이 블로그 스킨도 시멘틱 마크업 적용을 해놨다.
참고자료
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org