Cookie / Session
최근 Nextjs와 파이어베이스를 사용해서 개인 블로그를 하나 만들고 있습니다. 그런데 기본 지식들에 대한 부족함이 하나둘씩 생기기 시작하면서 기초 지식의 중요성을 느꼈습니다. 저는 라이브러리나 프레임워크를 사용하는 것보다 직접 하드코딩을 해야 속이 풀리는 성격이기 때문에 뭔가 하나 애매한 게 생기면 찜찜함이 오래가는 편입니다. 아무튼 여태 공부를 하지 않았던 쿠키에 대해 기초를 튼튼하게 쌓아보겠습니다.
HTTP 쿠키란?
HTTP에 쿠키는 서버에서 사용자의 웹 브라우저에 전송하는 작은 데이터 조각이다.
1. 사용자 로그인 성공 :: 서버는 로그인 성공한 클라이언트에 쿠키를 전송
2. 로그인 완료 :: 브라우저는 서버에서 받은 쿠키 데이터를 저장해 놓고 필요할 때 마다 서버로 전송
3. 로그인이 필요한 서비스 사용 :: 서버에서 받은 쿠키 데이터와 나머지 사용할 데이터와 함께 서버로 전송
4. 해당 서비스 이용 :: 서버는 1번에서 보낸 쿠키와 다시 받은 쿠키를 비교해 동일한 브라우저에서 요청이 왔는지 판단해 서비스 제공 유무를 판단
쉽게 말해 회원 로그인 상태를 유지할 수 있는 기능을 구현할 수 있다고 보면 된다.
쿠키의 목적 3가지
- 세션 관리(Session management) : 서버에 저장해야 할 로그인, 장바구니, 게임 스코어 등의 정보 관리
- 개인화(Personalization) : 사용자 선호, 테마 등의 세팅
- 트래킹(Tracking) : 사용자 행동을 기록하고 분석하는 용도
과거에는 클라이언트 정보를 저장할 때 쿠키를 주로 사용했지만, 지금은 Modern Storage Apis(LocalStorage, SessionStorage)를 사용해 데이터를 저장하는 것을 권장한다고 함. 모든 요청마다 쿠키가 포함되어 전송되기 때문에 성능이 떨어질 수 있기 때문이라고 한다.
쿠키는 보통 브라우저가 저장하고 같은 서버에 만들어진 요청들의 HTTP 헤더안에 포함돼서 전송된다. 쿠키에는 만료일이나 지속시간도 명시될 수 있고 이미 만료된 쿠키는 더 이상 보내지지 않는다. 추가로 도메인 또는 경로 제한을 설정할 수 있어 이 쿠키는 더 이상 보내지는 것을 제한할 수 있다.
쿠키의 종류
- Session Cookie : 웹 브라우저가 켜져있는 동안에만 유효한 쿠키, 브라우저가 종료되면 쿠키 또한 사라진다.
- Permanent Cookie : 브라우저가 종료되어도 사라지지 않는 쿠키로, 쿠키 생성시 option으로 maxAge, Expires 속성을 부여하면 Permanent Cookie이다.
쿠키 만들기
set-cookie : <cookie-name>=<cookie-value>
위 코드 처럼 쿠키 이름과 값을 지정해 값을 정의할 수 있고 아래의 예제처럼 만들 수 있다.
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry
[page content]
Cookie options
- maxAge : 만료 시간을 밀리초 단위로 설정
- expires : 만료 날짜를 GMT 시간으로 설정
- path : cookie의 경로 default “/“
- domain : 도메인 네임 default “loaded”
- secure : https에서만 cookie 사용할 수 있도록 한다.
- httpOnly : 웹서버를 통해서만 cookie 접근할 수 있도록 한다
- signed : cookie가 서명되어야 할 지를 결정한다.
Node.js Express를 사용해서 쿠키를 만들어 직접 클라이언트로 보내고 브라우저에서 확인해 보았다. Express에서 쿠키를 만드는 방법은 아래와 같다.
res.cookie('Cookie-name', 'Cookie-Value', [options])app.get('/hello', (req, res) => {
res.cookie("MyFirstCooike", { //<-- set-cookie
'Like' : 'JavaScript',
'Hate' : 'Java'
}, { maxAge : 3600 });
res.send("Cookies!")
})
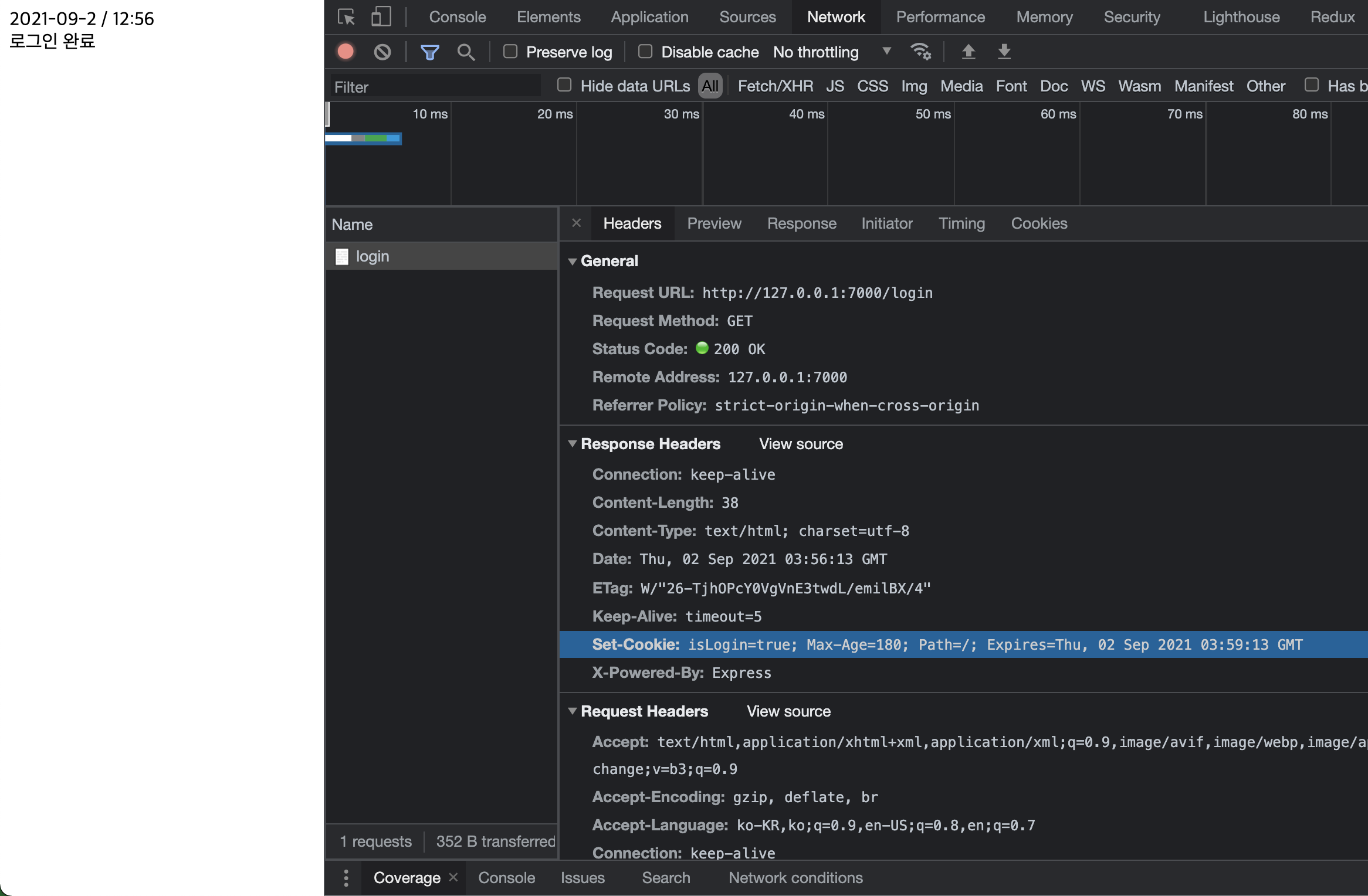
브라우저 개발자 도구를 통해 확인해보면 Response Headers에 내가 만든 쿠키가 Set-Cookie에 생성된 것을 확인할 수 있다. 서버에서 클라이언트로 쿠키를 받아 저장된 것을 확인했다면 반대로 클라이언트에서 서버로 보낸 쿠키를 확인해보자.
cookie-parser를 통해 쉽게 쿠키를 알아낼 수 있다.
> npm i cookie-parser//cookie-parser
const cookieParser = require('cookie-parser')
app.use(cookieParser());app.get('/hello', (req, res) => {
console.log(req.cookies);
res.send("Success Cookies!")
})
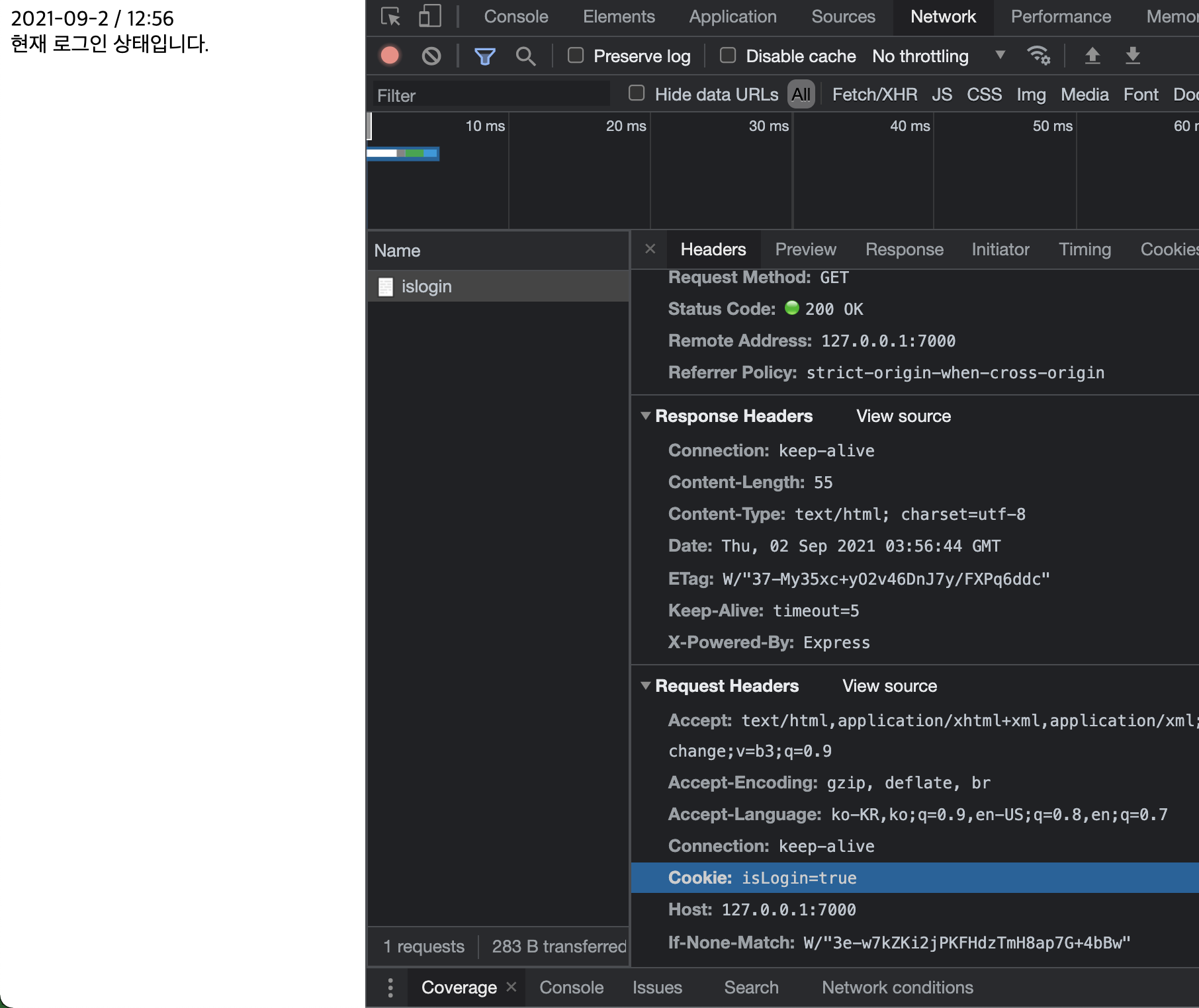
Set-Cookie 코드를 제거하고 request로 받은 쿠키를 파싱 해서 출력하는 코드를 작성했다. 위 사진의 결과처럼 내가 만든 쿠키의 값들이 브라우저(클라이언트)에 저장이 되었고 서버와 통신할 때마다 쿠키를 전송하고 있다.
쿠키 삭제 방법
Express에서 쿠키 삭제 방법
res.clearCookie('Cookie-Name');
그렇다면 간단하게 로그인 상태를 유지하는 기능을 구현해보자. 회원가입이나 로그인은 생략하고 아래와 같이 간단한 흐름으로 코드를 작성해봐야겠다.
1. /login경로로 접속하면 로그인 성공 쿠키를 생성해 클라이언트로 보낸다.
2. 로그인 유지 시간은 3분으로 옵션 중 maxAge를 사용해 쿠키를 생성한다.
3. path 옵션으로 /login 경로에서만 쿠키를 보내도록 설정한다.
3. /login/check 에서 로그인 상태를 확인한다.
const express = require("express");
const app = express();
const path = require("path")
const port = 7000;
var cookieParser = require('cookie-parser');
app.use(cookieParser());
app.use(express.static(path.join(__dirname, '/build')));
const showDate = () => {
const time = new Date();
const year = time.getFullYear();
const month = (time.getMonth()+1).toString.length === 1 ? ('0' + (time.getMonth()+1)) : (time.getMonth()+1);
const date = time.getDate();
return year + '-' + month + '-' + date + ' / ' + time.getHours() + ':' + time.getMinutes();
}
app.get('/login', (req, res) => {
res.cookie("isLogin", "true", {maxAge : 180000, path : '/login'});
res.send(`${showDate}</br>로그인 완료`);
});
app.get('/login/check', (req, res) => {
if(req.cookies.isLogin === 'true'){
res.send(`${showDate()}</br>현재 로그인 상태입니다.`);
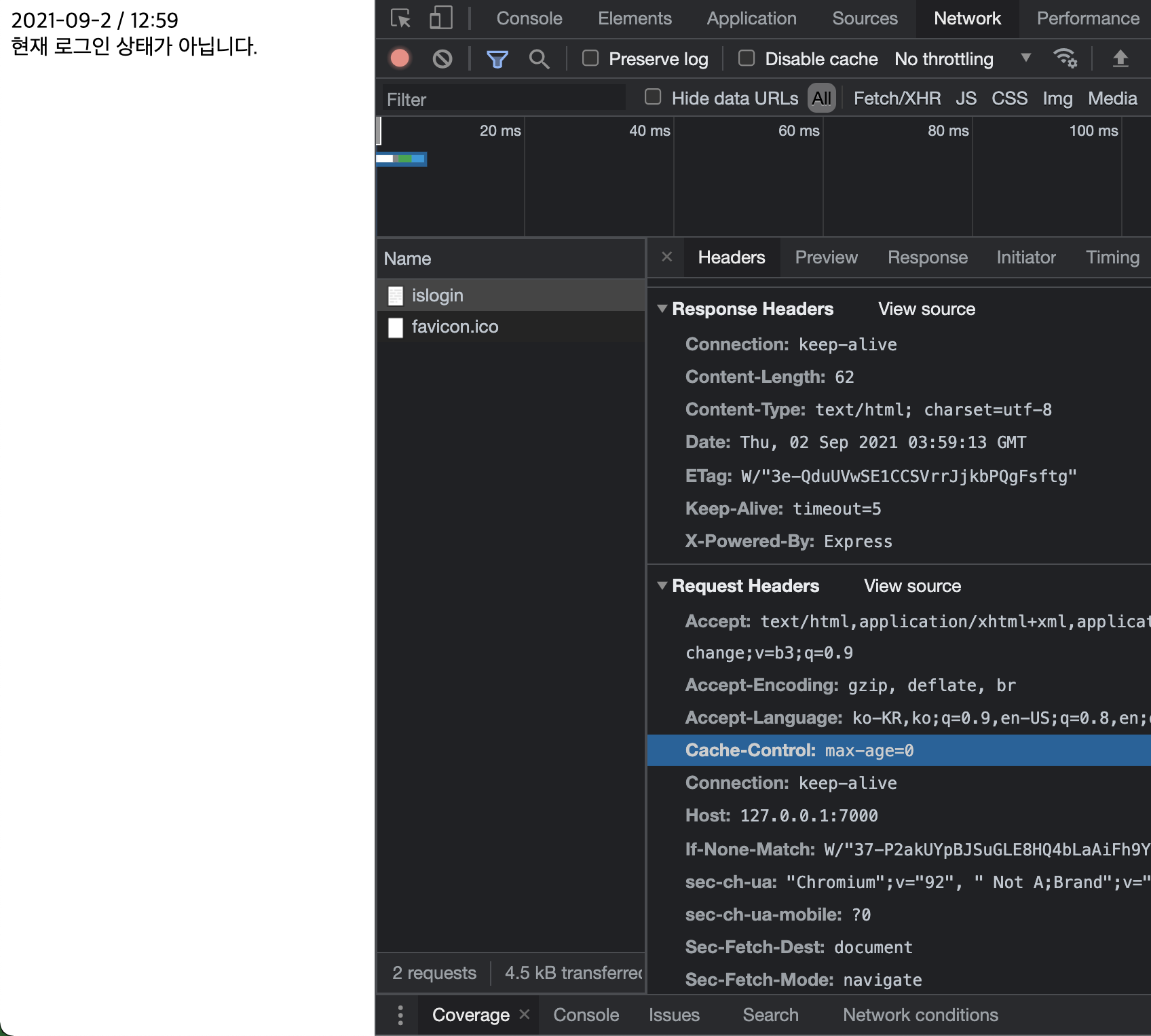
}else{
res.send(`${showDate()}</br>현재 로그인 상태가 아닙니다.`);
}
})
app.listen(port, (err)=>{
if(err){
console.log(err)
}else{
console.log("Success!");
}
});



/login 에 접속해 로그인을 완료했고 /login/check 에 접속해 로그인 상태를 확인했습니다. 3분이 지난 후 /login/check 경로에서 새로고침 후 다시 확인했을 때, 설정해 놓은 쿠키가 사라져 있는 것을 확인할 수 있다.
간단하게 쿠키를 사용해 로그인 상태를 유지하는 기능을 구현해 보았다. 물론 지금처럼 로그인 상태를 유지하는 코드를 작성하면 보안상의 문제가 있다.
HTTP 쿠키 - HTTP | MDN
HTTP 쿠키(웹 쿠키, 브라우저 쿠키)는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각입니다. 브라우저는 그 데이터 조각들을 저장해 놓았다가, 동일한 서버에 재 요청 시 저장된 데
developer.mozilla.org
Seesion이란?
이미 쿠키에 대해서 알고있기 때문에 차이점을 비교해보면 이해하기 더 쉬울 것 같다.
쿠키와 세션 차이점
| 쿠키 | 세션 | |
| 저장위치 | 로컬(브라우저) | 서버 |
| 보안 | 탈취, 변조 가능 | 서버에 저장되어 쿠키보다 상대적으로 안전 |
| 생명주기 | 브라우저 종료해도 남음 | 브라우저 종료시 세션 삭제 |
| 속도 | 파일에서 읽기 때문에 빠름 | 요청마다 서버에서 처리를 해야하기 때문에 느림 |
쿠키의 저장 위치는 브라우저(클라이언트)에 저장되고 세션의 경우 서버에 저장된다.