가로 스크롤 구현하기
모바일 환경에서 가로 형태의 스크롤을 구현해야 했는데, 보통 세로 방향의 스크롤이 기본적이기 때문에 가로 형태의 스크롤을 구현할 때는 overflow-x 속성을 auto로 만 적용하면 될 줄 알았지만 비교적 잘 안됐다.
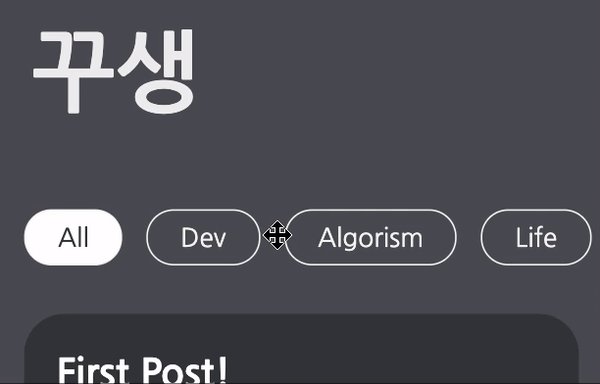
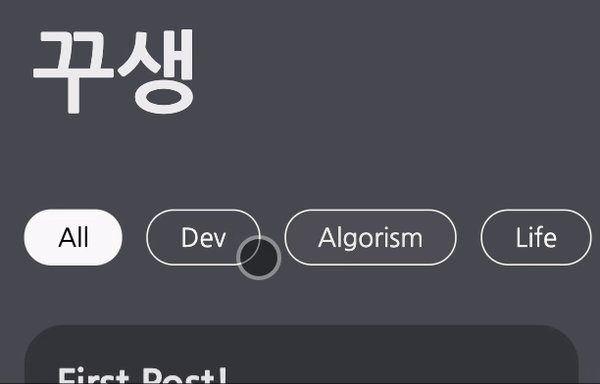
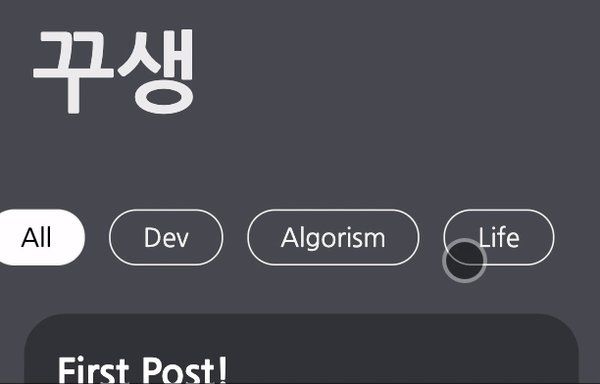
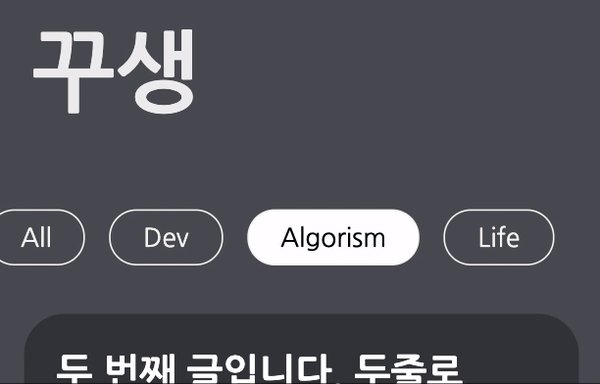
아래의 이미지처럼 카테고리를 나열했을 때, 데스크톱에서는 width의 길이가 충분하기 때문에 별다른 조치가 필요 없지만 모바일의 경우 width 길이가 좁기 때문에 높이를 늘리지 않고 가로 형태의 스크롤바의 행태로 구현해야 했다.


세로 스크롤은 간단하게 HTML 부모 태그에 overflow 속성에서 auto나 hidden을 적용하면 간단하게 세로 스크롤을 구현할 수 있다. 하지만 가로 스크롤의 경우 하나의 CSS 속성이 더 필요했다.
가로 스크롤 예시
See the Pen by junheeleeme (@junheeleeme) on CodePen.
.wrap-vertical{
width: 500px;
padding: 20px;
overflow: scroll;
color: #112031;
background: #F0D9FF;
border: 1px solid #000;
/* 가로 스크롤 */
overflow: auto;
white-space: nowrap;
}
가로 스크롤을 위한 CSS 속성
white-space - CSS: Cascading Style Sheets | MDN
CSS white-space 속성은 요소가 공백 문자를 처리하는 법을 지정합니다.
developer.mozilla.org
white-spacing 속성
- normal : 연속 공백을 하나로 합침. 개행 문자도 다른 공백 문자와 동일하게 처리한 줄이 너무 길어서 넘칠 경우 자동으로 줄바꿈
- nowrap : 연속 공백을 하나로 합침. 줄 바꿈은 <br> 요소에서만 일어남. pre연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서만 일어남.
- pre-wrap : 연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿈.
- pre-line연속 공백을 하나로 합침. 줄바꿈은 개행 문자와 <br> 요소에서 일어나며, 한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿈.
- break-spaces다음 차이점을 제외하면 pre-wrap과 동일.
- 연속 공백이 줄의 끝에 위치하더라도 공간을 차지.
- 연속 공백의 중간과 끝에서도 자동으로 줄을 바꿀 수 있음.
- 유지한 연속 공백은 pre-wrap과 달리 요소 바깥으로 넘치지 않으며, 공간도 차지하므로 박스의 본질 크기(min-content, max-content)에 영향을 줌.
스크롤바 숨기기
추가로 가로 스크롤의 경우 비교적 height가 짧기 때문에 스크롤을 지워야 이쁘다. 스크롤을 제거하려면 부모 태그에 아래 CSS속성을 추가해야 함.
.wrap-vertical::-webkit-scrollbar{
display: none;
}