
티스토리 블로그의 최대 장점은 내가 마음대로 스킨을 꾸밀 수 있고 원하는 기능적인 부분을 자바스크립트로 구현 가능하다는 점이다. 무료로 제공되는 티스토리 스킨도 있고 여러 사람들이 제작하고 무료로 배포하는 스킨들도 많아 선택의 폭이 넓다.
처음에는 Odyssey, Apost, 고래 스킨 등 여기저기 난민처럼 옮겨다니면서 나름 커스텀으로 만들어서 사용했지만 이 참에 그냥 내가 하나 만들어 보기로 했다. 우선 내가 만들고 싶은 스킨의 느낌은 한 문장으로 말할 수 있다.
Simple is Best!
스킨 기획




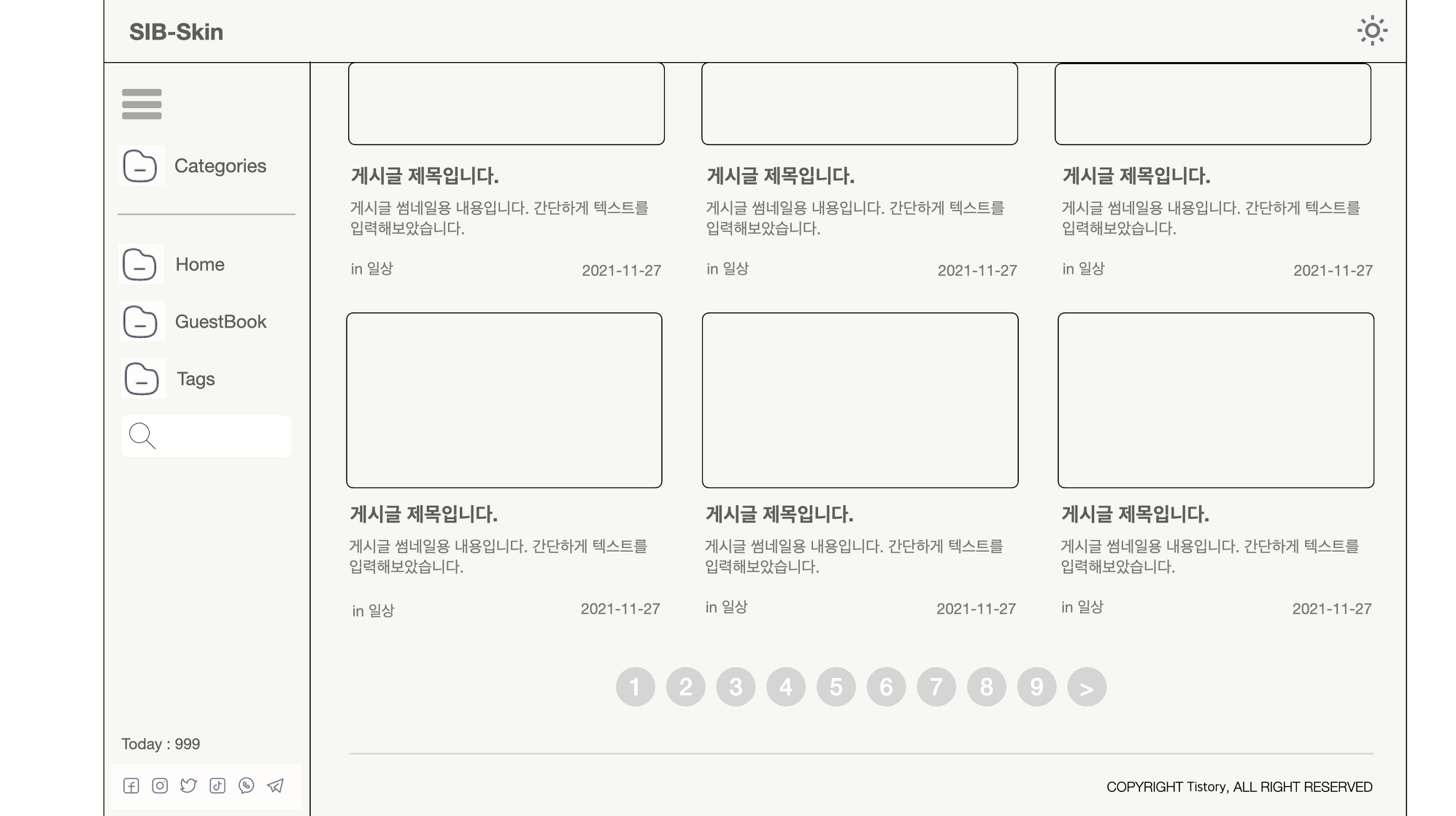
정말 심플하고 단순한 스킨이 필요했다. 광고로 도배되어 있는 블로그가 아닌 정말 컨텐츠에 중심이 쏠리도록 레이아웃을 구성하려고 했다.
블로그 사이드바는 좌측 아이콘 형태로 기본 닫혀있게 배치해 카테고리나 검색 등 관심이 생길 경우 활용하도록 최소한의 영역에만 배치했다.
예전에는 애드센스 광고를 덕지덕지 붙여놔서 미관상 안 좋았지만 이 번에는 글 본문 상단, 하단에만 광고를 배치했다. 수익성 없는 에드핏 광고는 그냥 빼버렸다. (애드센스 자동 광고가 있어 모바일에서는 좀 더 보이는 편)
스킨 가이드
티스토리 스킨을 만들기 위해서는 티스토리 스킨 가이드를 참고해서 치환자나 파일 구조, 스킨 정보 파일 등을 확인함.
SKIN ─┬─ index.xml
├─ skin.html
├─ style.css
├─ preview.gif
├─ preview256.jpg
├─ preview560.jpg
├─ preview1600.jpg
└─ images ─┬─ script.js
├─ background.jpg
├─ background.jpg
└─ background.jpg기본 파일 구조이지만 나 혼자 사용할 스킨이기 때문에 소개로 필요한 preview와 같은 파일은 없다.
소개 · GitBook
티스토리 스킨 가이드 티스토리에서는 스킨을 통해서 사이트를 자유롭게 디자인할 수 있습니다. 스킨은 치환자를 사용하여 제작되고 사용된 치환자에는 티스토리의 데이터가 대입되어 티스토
tistory.github.io
스킨 유효성 검사

티스토리에서 자동으로 삽입되는 스크립트와 꼭 필요한 치환자 태그를 제외한 나머지는 유효성 검사에서 통과했다. 주의도 대부분 자동으로 삽입되는 스크립트였다. 내가 접근할 수 없는 사항이라 넘어간다.
The W3C Markup Validation Service
Validate by File Upload Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
validator.w3.org
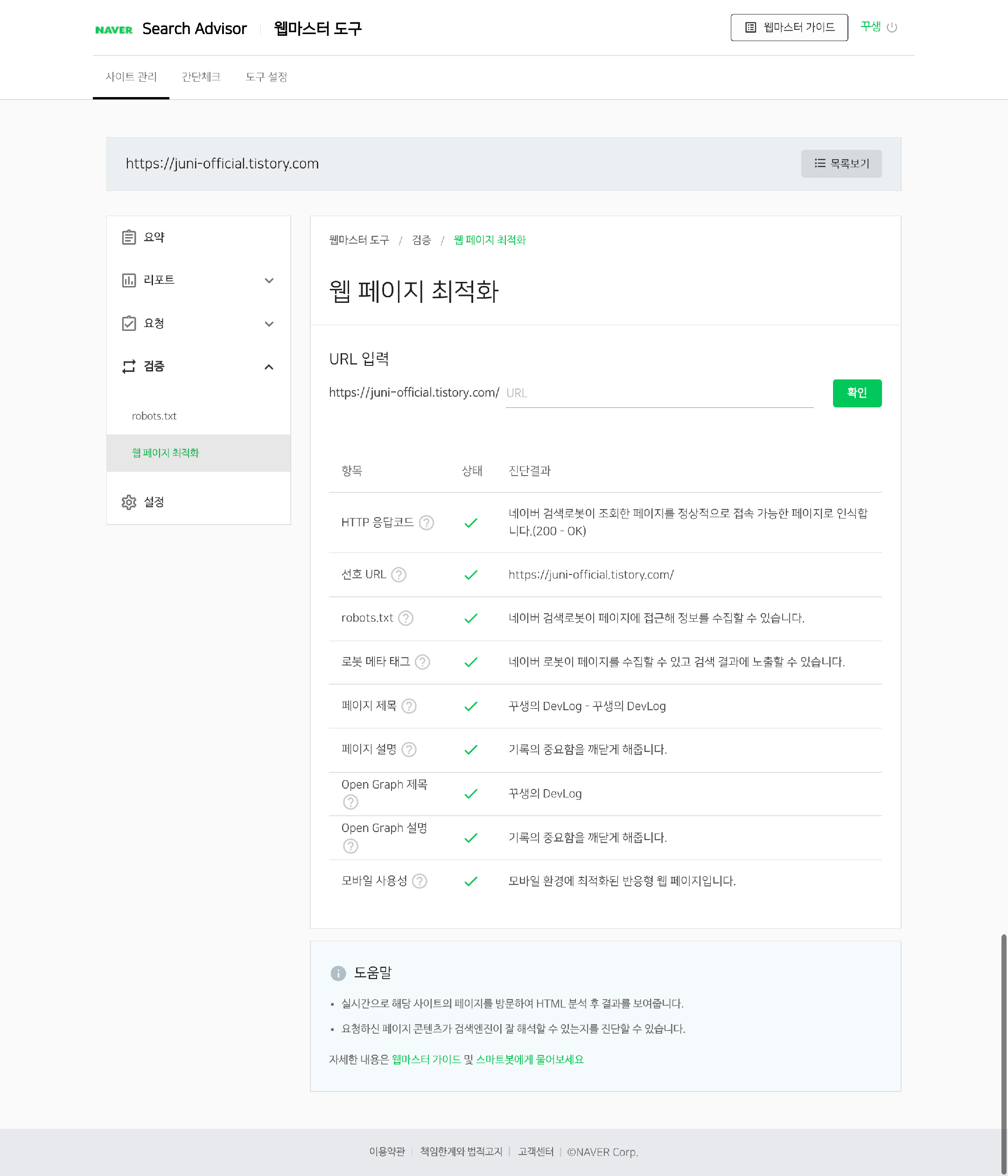
네이버 웹마스터도구


네이버 웹마스터 도구에서 사이트 구조 - HTML 구조와 링크 관리는 티스토리 블로그라면 포기하는 편이 좋다. 통과한 스킨도 있다고 말로만 들었지 직접 본 적은 없다. 그리고 스킨 적용 후 검색 노출 및 방문자의 변동은 문제없었다.
마치며
티스토리 스킨 가이드를 참조하면 비교적 어렵지 않게 스킨을 제작할 수 있다. 남들과 똑같은 스킨 보다는 내가 직접 구현한 스킨을 사용한다는 점에서 매력적이고 디자인 레이아웃을 잘 짠다면 돋보이고 개성있는 블로그를 만들 수 있다.
어떤 회사는 티스토리 블로그로 자사의 홈페이지를 구현한 곳도 있을 정도로 티스토리는 개발자 친화적인 플랫폼이므로 개인으로서 잘 활용하면 나쁘지않다.