
썸네일 메이커(Thumbnail-Maker)
2021년이 끝나갈 때쯤 이것저것 만들어보기 시작했는데요.
이미지 압축해주는 웹앱부터 티스토리 스킨, 이번에는 썸네일 메이커를 만들어보았습니다.
블로그를 운영하시는 분들이라면 글 대표 썸네일을 만드는 것이 하나의 고민거리가 되기 마련입니다. 제 경우 글 내용과 유사한 사진을 픽사베이에서 찾고 파워포인트로 이것저것 수정해서 업로드를 합니다.
글을 쓸 수록 썸네일의 퀄리티는 점점 떨어지고 일관성조차 없어 나중에 글 목록에 여러 썸네일들과 함께 보았을 땐 말도 아니게 어지럽더라고요. 그래서 간단하고 직관적인 썸네일로만 빠르게 만들어 사용하려고 직접 썸네일 메이커라는 웹앱을 만들어봤습니다.
개발자 블로그인 벨로그에 토이 프로젝트로 썸네일 메이커를 만드신 분이 계신데, 정말이지 잘 만드셨고 디자인도 심플해서 좋더라고요. 그리고 개발 과정을 하나하나 상세히 기록한 건 본받고 싶을 정도입니다.
Thumbnail Maker
온라인 썸네일 생성기, Online Thumbnails Generator
thumbnail-maker.web.app
개발환경
- React(Create-React-App)
- Styled-Components, CSS
- html2canvas, copy-image-clipboard 라이브러리 사용
- FIrebase 호스팅
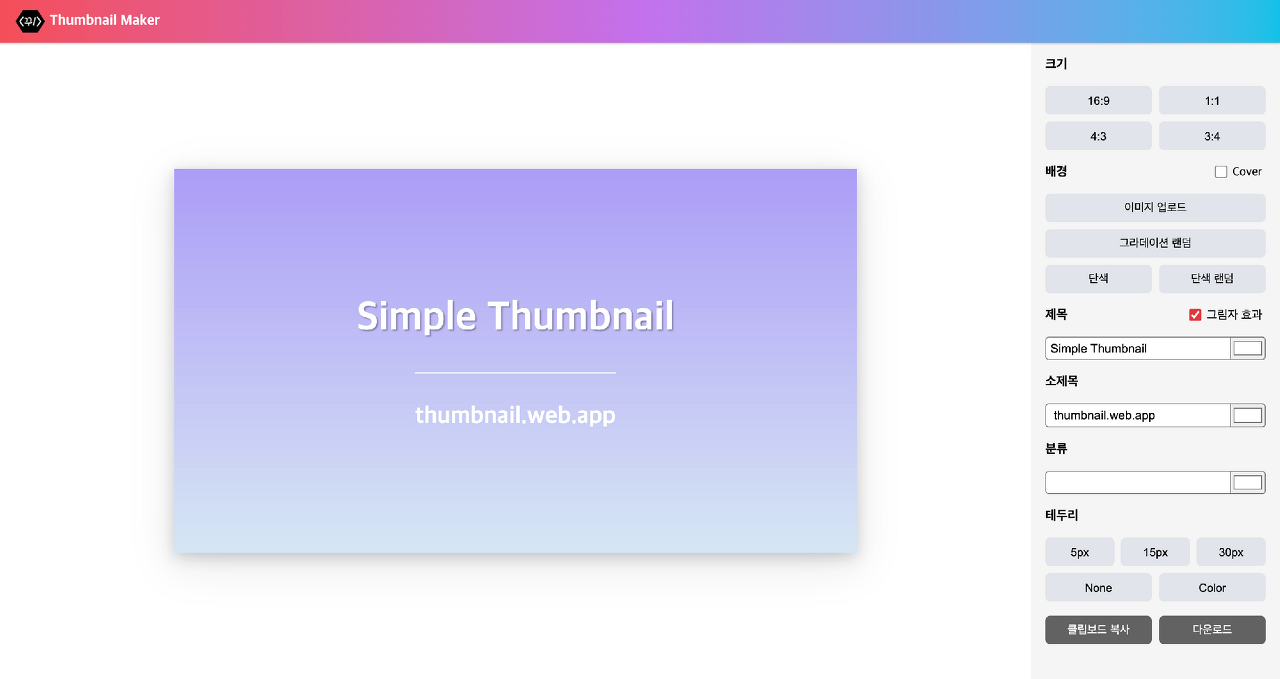
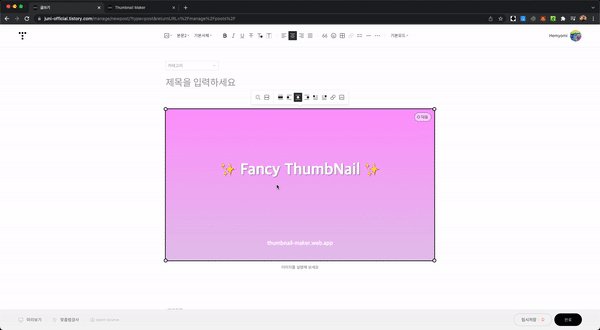
첫 화면


- 1920x1080 해상도를 기준으로 레이아웃 구성
- 반응형으로 모바일 환경에서 사용 가능
기능소개




- 16:9, 1:1, 4:3, 3:4 비율의 캔버스 사이즈 선택 가능
- 캔버스 배경은 단색과 그라데이션, 업로드 이미지 사용 가능
- 테두리 길이와 색 사용 여부 설정 가능


- 소제목이 없을 경우 제목을 중간에 배치 가능
- 소제목에 공백이 있을 경우 제목을 상단에 배치 가능


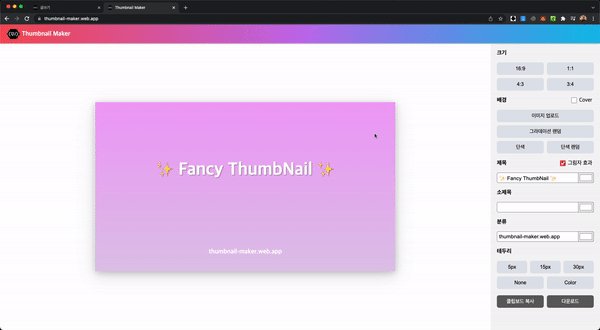
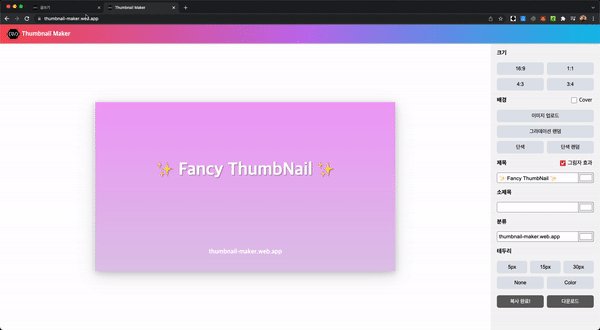
- 이미지 클립보드 복사 가능(Chrome/Edge 브라우저에서 지원)
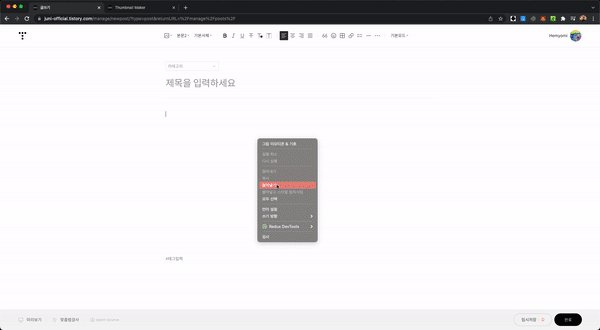
- 이미지 보기(Safari, Firefox, opera 사용자를 위한 Preview 기능)
- 이미지 다운로드 가능
레퍼런스






마치며
크로스 브라우징 문제로 크롬, 엣지 브라우저에서는 이미지 복사가 바로 되지만, 다른 브라우저에서는 이미지 보기에서 직접 마우스 우클릭해서 복사를 해야 하는 단점이 있습니다.
우선 제가 가볍게 사용할 용도로 만들었지만 불편한 점이나 좋은 피드백을 주신다면 참고해 수정하도록 하겠습니다.
Thumbnail Maker
온라인 썸네일 생성기, Online Thumbnails Generator
thumbnail-maker.web.app