
Context API
Context API는 리액트 프로젝트 내 전역 상태 관리에 사용되는 리액트 훅입니다. 전역 상태 관리를 위해 Redux, MobX, Recoil 등의 라이브러리가 있지만, 리액트 자체에서 지원하는 Context API를 사용하면 러닝 커브도 줄이면서 쉽게 전역 관리를 할 수 있는 장점이 있습니다.

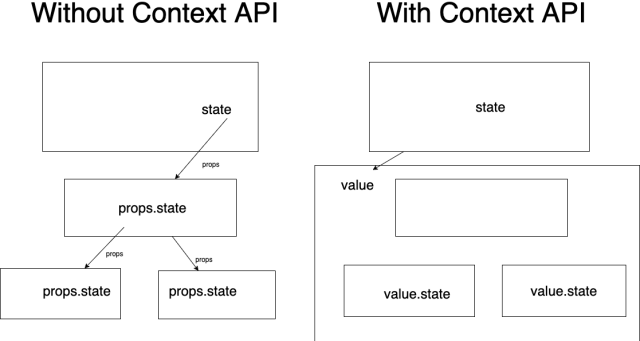
전역 상태를 관리하지 않으면 컴포넌트마다 State를 하위로 분배해야 하는 프롭스 드릴링(Props Drilling)이 필수라, 프로젝트 관리에 어려움이 생깁니다.
Context 생성
// ./src/Context/StoreContext.js
import { createContext } from "react"
export const store = createContext(null);
src폴더에 Context 폴더를 만들어 여러 Context를 관리하겠습니다. createContext의 파라미터로 기본값을 설정할 수 있습니다.
이렇게 만든 Context는 <Provider/>라는 컴포넌트 속성에 넣어 모든 프로젝트에서 접근할 수 있도록 <App/> 컴포넌트를 감싸줘야 합니다.
// ./scr/App.js
import { useState } from "react"
import { store } from './context/storeContext'
export default function App(){
const [state, setState] = useState(null);
return(
<store.Provider value={{ state, setState }}>
<App />
</store.Provider>
)}
<store.Provider/> 속성으로 value에 값을 읽는 state와 수정할 수 있는 setState를 전달해줬습니다. 이렇게 감싸주면 전체에서 Context를 읽고 수정할 수 있습니다.
다른 컴포넌트에서 Context 읽고 수정하기
import { useContext } from 'react'
import { store } from './context/storeContext'
const OtherComp = () => {
const {state, setState} = useContext(store);
return(
<>
<div className="other-comp-wrap">
{state}
</div>
</>
)
}
export default OtherComp
다른 컴포넌트에서 context 폴더에서 만든 store를 불러와주고 useContext 훅의 파라미터로 넣어주면 값을 읽을 수 있는 state와 수정할 수 있는 setState를 불러올 수 있습니다.
간단하게 useContext API를 활용할 수 있는 부분은 다크모드가 있는데요. context 폴더에 만든 store 또한 state이기 때문에 페이지가 새로고침 되면 사라집니다. 그래서 값을 보존하기 위해 LocalStorage에 저장했다가 불러오는 방식으로 state를 저장해 놓으면 됩니다.