![[React] 웹팩 정적파일 연결하기 (feat.copy-webpack-plugin)](https://blog.kakaocdn.net/dn/eyYsMB/btrNHTL2EYP/v7Hwh78AjklwkkRghkynLK/img.png)
리액트를 사용할 때 CRA(create-react-app) 명령어로 프로젝트를 시작할 때 개발자들을 대신해 얼마나 많은 설정들을 해주고 있는지 깨닫고 있는 시점입니다. 뭐 어느 정도 많은 설정들을 해줬겠지 싶었는데.. 상상 이상이더군요.
CRA 명령어로 만든 프로젝트에서 public 폴더에 보통 정적으로 사용할 파비콘이나 이미지, 기타 파일들을 저장해 사용하는데요. 빌드 후 웹팩이 알아서 dist폴더안에 정리해줍니다.
수동으로 웹팩 설정을 하신분들은 잊고 넘어갈만한 설정인데요. 제가 그렇습니다.. 자동으로 되는 줄 알았습니다. 왜냐면 개발서버에서는 잘 접근되거든요.
플러그인 설치
npm install copy-webpack-plugin --save-devwebpack.config.js
const CopyPlugin = require("copy-webpack-plugin");
module.exports = {
plugins: [
new CopyPlugin({
patterns: [
{
from: 'public/',
to: '',
globOptions: {
ignore: ['**/*.html', '**/*.js'],
},
},
],
})
],
};
CopyPlugin을 불러와 플러그인에 담아줍니다. from에는 정적 파일이 담긴 경로를 지정해주고 to에는 dist 경로 이후의 경로를 지정해줍니다. 공백일 경우 dist폴더에 담깁니다.
제 경우 public폴더에 index.html 파일이 존재하고 HtmlWebpackPlugin이 dist 폴더에 생성해주므로 중복 에러가 발생합니다. 그러므로 ignore 옵션에 html과 js 확장자를 제외시켜줬습니다.


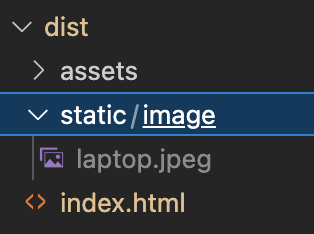
public 폴더에 static/image 경로에 이미지 하나를 담아놨습니다. 그리고 빌드 후 dist 폴더에 같은 경로와 이름으로 복사되는 걸 확인할 수 있습니다.
좀 더 세부적으로 다른 경로/이름으로 설정할 수 있고, 파일 확장자별로도 다룰 수 있습니다. 자세한 내용은 아래 공식문서를 참고해주세요.
공식문서
CopyWebpackPlugin | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org