
오늘은 모노레포를 알아보았고 yarn Workspace를 사용해 모노레포를 구성했고 공통 모듈을 프로젝트에 불러와 사용해봤다.
> yarn set version berry
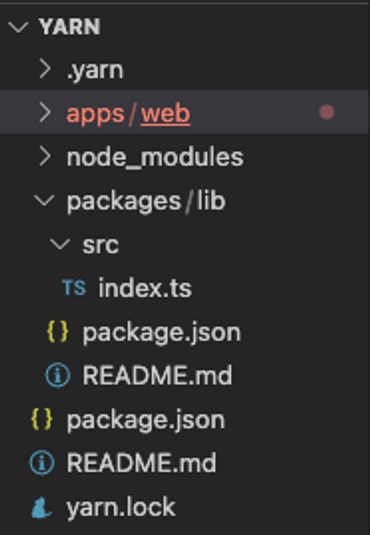
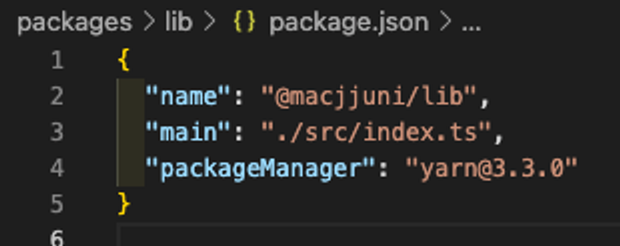
> yarn init -w- packages/lib → 공통 라이브러리
- apps/web → 서비스

apps 폴더에는 web 이라는 Next.js 프로젝트를 생성했고, packages/lib/src/index.ts의 모듈을 apps/web에서 사용하려면 아래와 같이 명령어를 사용한다.
yarn workspace @macjjuni/web add @macjjuni/lib
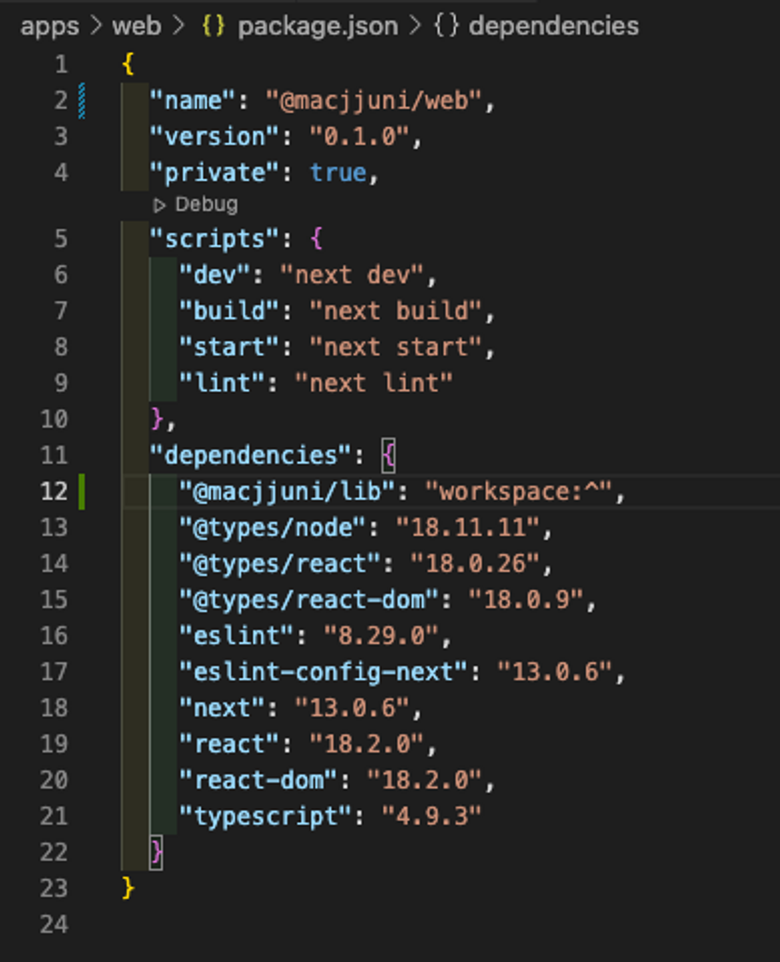
- @macjjuni/web = Next.js 패키지 이름
- @macjjuni/lib = 공통으로 사용할 패키지 이름


명령어를 입력해주면 apps/web/package.json 파일 dependencies 안에 추가한 공통 모듈이 추가된 걸 볼 수 있다.
중요한 점
프로젝트 안에 프로젝트가 있기 때문에 해당 프로젝트로 경로를 이동해서 명령어를 칠 수도 있지만 되도록이면 루트 경로에서 명령어를 사용하는 것이 좋다.
예시
yarn workspace @macjjuni/web dev
모노레포로 구성하는 케이스
- B2C, B@B Admin을 하나로
- Monolith → MicroService
멀티레포(MultiRepo) < = > 폴리레포(PolyRepo)
모노레포 장점
- 서비스별 배포 가능
- 빨리지는 배포시간
- 다른 서비스에 영향을 안줌
- 패키지별로 자유로운 의존성 선택
모노레포 정의
여러 개의 개별 프로젝트를 잘 정의된 관계를 통해서 하나의 Repo에 담은 것
다음은 공통화(tsconfig.ESLint, Prettier, UI Component) + pper Dependency
2주차 - Monorepo 환경 운영하기/배포하기
GitHub - sungkwangkim/yarn-berry-workspace-test
Contribute to sungkwangkim/yarn-berry-workspace-test development by creating an account on GitHub.
github.com