
Clipboard API

예전 클립보드 복사 기능을 구현했던 코드를 다시 사용해보니 VSCode 상에서 Deprecated 표시가 됐습니다. MDN에서 찾아보니 기존에 사용하던 방법을 대체하도록 Clipboard API가 나왔었네요. 기존 방법은 웹 표준에서 삭제됐으나 기능은 작동합니다.
readText() / writeText()
// 읽기
navigator.clipboard
.readText()
.then((text) => {
console.log(text);
});
// 쓰기
navigator.clipboard
.writeText()
.then(
console.log('Success Copied!')
);
복사의 경우 writeText() 함수는 문자열 매개변수를 전달해서 간단하게 복사를 구현할 있으며, 비동기식으로 작동합니다. 우선 적으로 Clipboard API를 사용해서 복사 기능을 구현하고 지원하지 않는 경우 execCommand('copy')로 구현하면 됩니다.
* iOS 13.1 이상의 경우 https 환경에서만 지원
New WebKit Features in Safari 13.1
This year’s spring releases of Safari 13.1 for macOS Catalina, iPadOS, iOS, and watchOS bring a tremendous number of WebKit improvements for the web across Apple’s platforms.
webkit.org
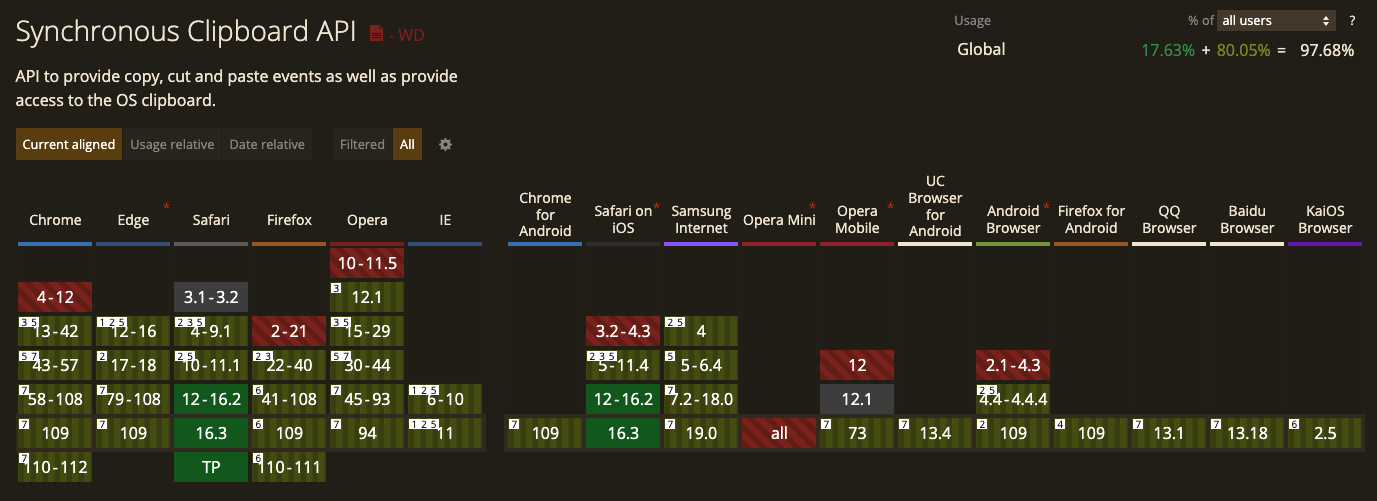
호환성

참고
Clipboard API - Web APIs | MDN
The Clipboard API provides the ability to respond to clipboard commands (cut, copy, and paste) as well as to asynchronously read from and write to the system clipboard.
developer.mozilla.org
클립보드 액세스 차단 해제
Async Clipboard API는 사용 권한이 있는 복사 및 붙여넣기를 단순화합니다.
web.dev