
뷰 인스턴스 라이프 사이클

뷰 인스턴스(instance)는 화면개발을 하기 위해서 필수로 생성해야하는 기본단위이다.
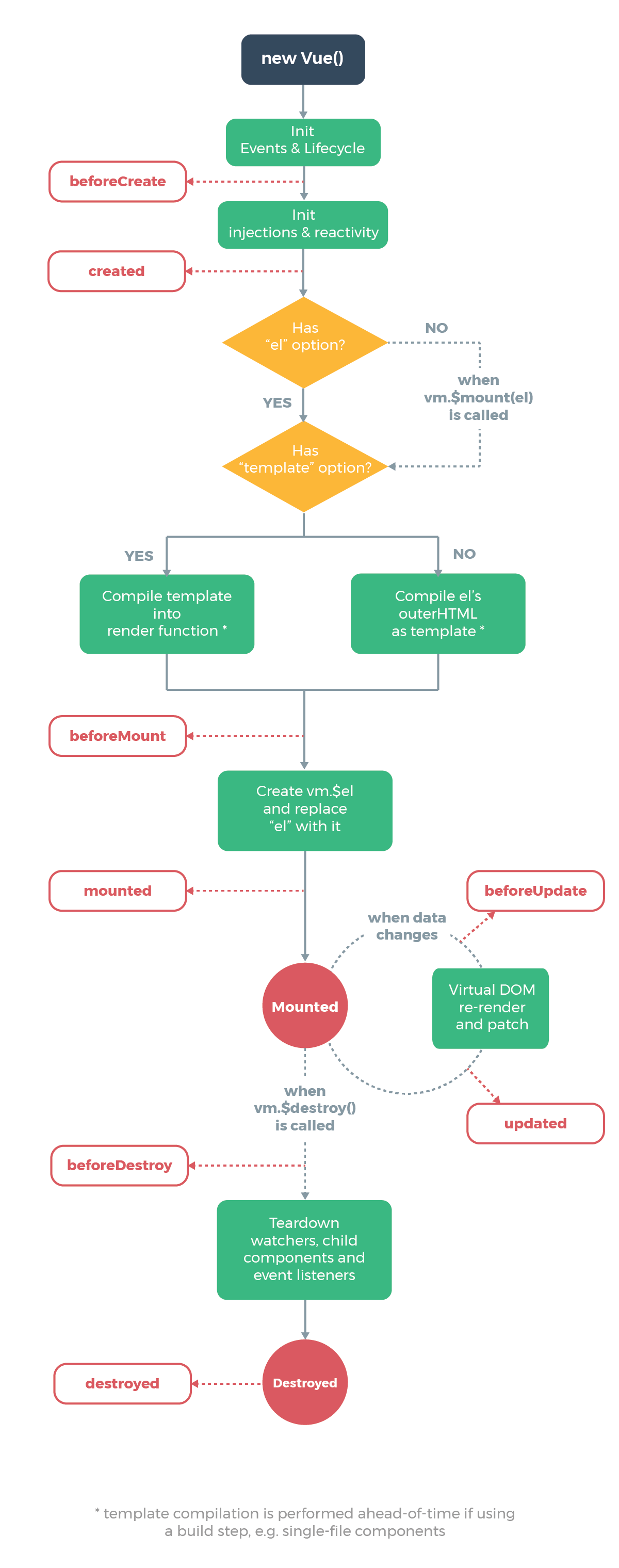
1. beforeCreate
가장 처음에 실행되는 단계로 인스턴스가 생성되었지만 아직 속성이 정의되지 않아 돔(DOM)에 접근할 수 없다.
2. Created
인스턴스의 data 속성과 methods 속성값에 접근이 가능한 단계로 아직까지 template 속성에는 접근할 수 없다.
3. beforeMount
template 속성의 마크업 속성을 render function으로 변환. 인스턴스가 돔(DOM)에 부착되기 전 단계
4. Mounted
인스턴스 el 속성에서 지정한 돔(DOM)에 인스턴스를 부착하고 바로 호출되는 단계로 하위 컴포넌트나 외부 라이브러리에 의해 추가된 화면요소가 최종 HTML 코드로 변환되는 시점과 다를 수 있음.
5. beforeUpdate
데이터가 변경되고 화면을 렌더링하기 직전에 호출되는 단계, 변경 예정인 새 데이터에 접근할 수 있으므로 데이터 값을 갱신하기 위해 이 단계에 로직을 추가한다. (데이터 관찰을 통해 데이터 변경을 감시)
6. Updated
가상 돔(DOM)을 다시 화면에 랜더링 후 실행되는 단계. 데이터 변경 후 돔과 관련된 로직을 추가할 수 있고 이 단계에서 값을 갱신하면 무한루프에 빠질 수 있음.
7. beforeDestory
인스턴스 파괴 직전에 호출되는 단계로 아직까지는 인스턴스에 접근이 가능
8. Destroyed
인스턴스 파괴 후 호출되는 단계로 모든 속성 및 하위 인스턴스까지 모두 파괴됨