
티스토리 카테고리 세션 ID 삭제
티스토리 블로그는 동일한 게시글임에도 어떻게 접속하느냐에 따라서 해당 게시글의 주소가 달라집니다. 네이버나 구글 등 검색에서 유입되는 경우와 블로그 메인에서 게시글을 클릭해서 접속하는 경우는 문제가 없습니다.
하지만 블로그 카테고리에 들어가서 게시글에 접속할 경우 아래와 같은 주소로 접속하게 됩니다.

게시글 카운트에 해당하는 "300" 숫자만 나오는 경우가 정상적인 게시글의 주소라고 볼 수 있습니다. 그러나 뒤에 붙는 ?category="숫자" 주소가 문제입니다.
위 두 주소는 같은 게시글을 가리키지만 다른 댓글창이 적용되는 문제가 있으며, 애드센스 광고가 미표시되는 문제가 있습니다.
티스토리 자체에 게시글 관련된 설정이 따로 없기 때문에 간단한 자바스크립트 함수를 사용하여 카테고리 세션ID를 삭제하는 방법에 대해서 알아보겠습니다.
※ 해당 방법은 블로그의 HTML코드를 수정하는 작업이기 때문에 오타에 주의하셔야 하며, 이로 인한 문제는 본인에 있음을 미리 알려드립니다.
- 블로그 설정 -> 스킨 편집 -> html 편집 -
HTML을 잘 몰라 이해가 안되시는 분들은 아래와 같이 따라 해 주세요.
1. 헤더 태그 안에 스크립트 추가하기
<!-- 카테고리 세션ID 제거 스크립트 -->
<script> /* Disqus url fix */
function disqusFix(hrf) {
var fixed = hrf;
if(hrf.indexOf("?category")){
fixed = hrf.split("?category")[0];
}
location.href= fixed;
}
</script>
<!-- 카테고리 세션ID 제거 스크립트 -->

1.1 Ctrl 키 + F를 눌러 </head>를 검색해주세요.
1.2 </head> 바로 윗 칸에 스크립트 코드를 붙여 넣기 해주세요.
2. 스크립트 실행 코드 삽입하기

href="/96"onclick="disqusFix('/96')"
2.1 왼쪽 빨간색 박스 안에 있는 내용을 검색해줍니다.
(따옴표도 포함되어 있으니 주의해서 붙여 넣기 해주세요)
2.2 검색한 내용을 오른쪽 파란색 박스의 코드로 바꿔줍니다.
(스킨마다 개수가 다르며 여러 개 존재하므로 다 바꿔주셔야 합니다)
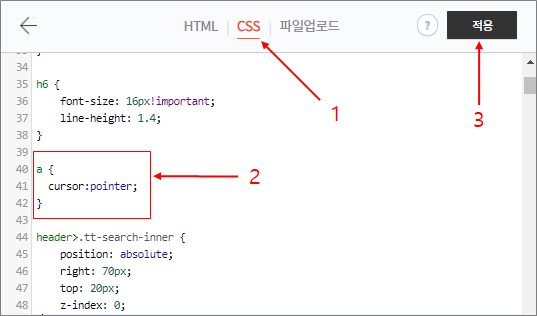
3. <a> 태그 마우스 커서 포인터로 바꾸기

스크립트 실행코드를 삽입하면서 href 속성을 삭제하여 커서 모양이 바뀌지 않는 문제가 생겼기 때문에 CSS속성으로 위에 빨간색 박스와 같이 넣어줍니다.
a {
cursor: pointer;
}
여기까지 진행했다면 아무 카테고리에서 게시글로 이동했을 때 카테고리 세션 ID가 없어진 것을 확인하실 수 있습니다.