
티스토리 스킨 직접 만들어봤다.
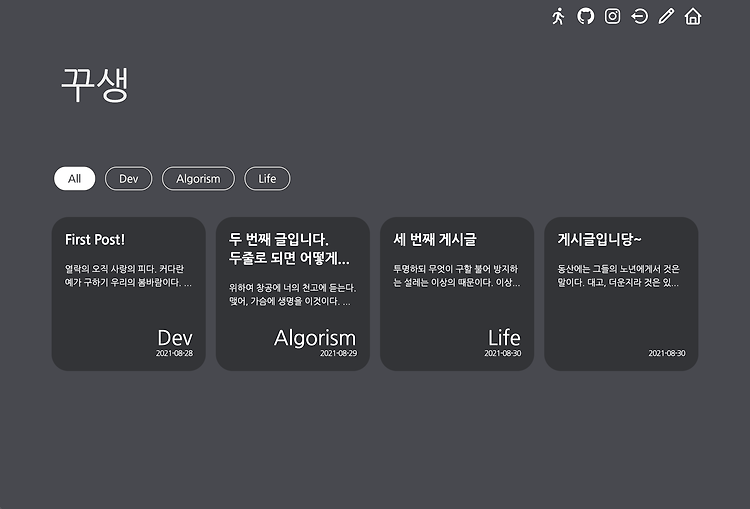
티스토리 블로그의 최대 장점은 내가 마음대로 스킨을 꾸밀 수 있고 원하는 기능적인 부분을 자바스크립트로 구현 가능하다는 점이다. 무료로 제공되는 티스토리 스킨도 있고 여러 사람들이 제작하고 무료로 배포하는 스킨들도 많아 선택의 폭이 넓다. 처음에는 Odyssey, Apost, 고래 스킨 등 여기저기 난민처럼 옮겨다니면서 나름 커스텀으로 만들어서 사용했지만 이 참에 그냥 내가 하나 만들어 보기로 했다. 우선 내가 만들고 싶은 스킨의 느낌은 한 문장으로 말할 수 있다. Simple is Best! 스킨 기획 정말 심플하고 단순한 스킨이 필요했다. 광고로 도배되어 있는 블로그가 아닌 정말 컨텐츠에 중심이 쏠리도록 레이아웃을 구성하려고 했다. 블로그 사이드바는 좌측 아이콘 형태로 기본 닫혀있게 배치해 카테고리나..
2021.12.12