
TBD(Trunk-Based-Development) 전략
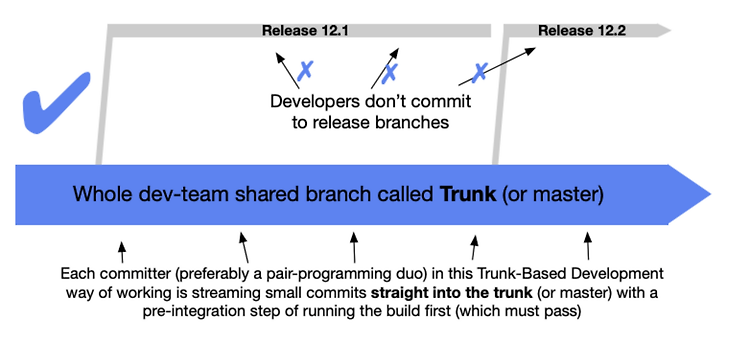
TBD 전략이란? 간단하게 보자면 언제든 프로덕션 배포 릴리즈가 가능한 Trunk(master)라는 단일 브랜치에서 모든 개발자들이 각자 자기 작업을 진행 후 바로 커밋하는 방식이다. Git Flow 방식이 대체로 익숙하지만 프로젝트나 팀 규모가 켜지면서 개발 효율을 저하시키는 문제가 발생한다고 한다. 아직까진 경험해보지 못 했지만 대략만 봐도 그럴 것 같다. 처음 TBD 전략에 대한 설명을 듣고 이게 가능한 전략일까? 의문이 들었지만 개인적으로 국가 단위로 비유하게 됐다. 간단하게 TBD 전략으로 개발에 참여하는 개발자를 어느 한 국가에 국민으로 보고 그 곳에서 살아가려면 그 나라 법을 지켜야지만 살아갈 수 있다. 마찬가지로 트렁크 브랜치에 커밋을 하려면 미리 정해진 법을 지켜야지만 개발이 가능한 것이..
2022.12.13